방법 3가지 !
1. window.onload = function() {
실행문
}
2. <body onload="loadingFunc()">
<script>
function loadingFunc() {
실행문
}
</script>
3.window.addEventListener("load", function() {
실행문
})
* 인터넷 속도 넘 빨라서 window.onload = hideLoading; 대신 이렇게도 씀
function hideLoading() {
let spinner = document.querySelector('#spinnerwrap');
spinner.style.display = "none";
}
setTimeout(() => {
// alert("로딩끝");
hideLoading();
}, 2000);

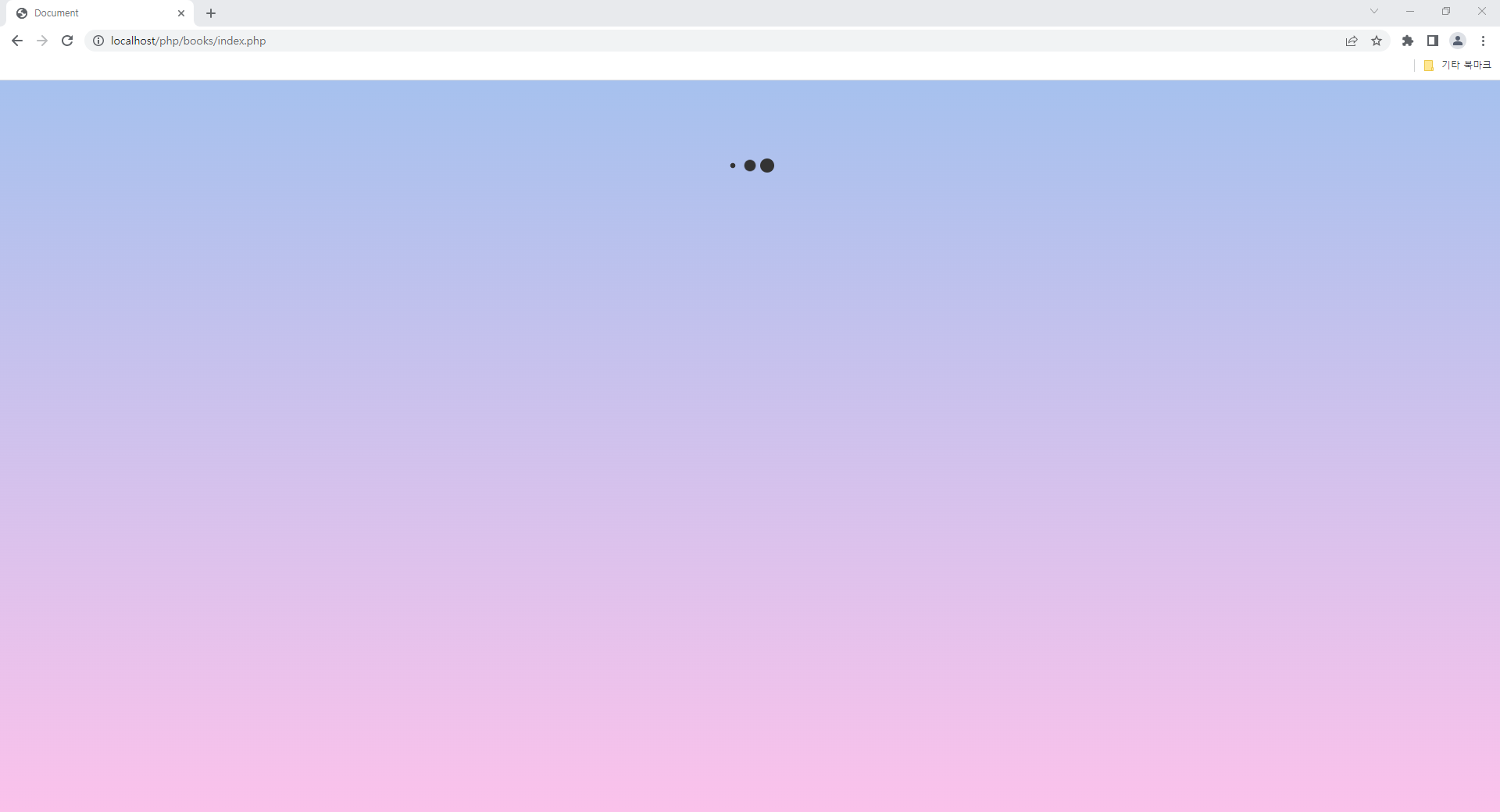
html 블럭
<div id="spinnerwrap">
<div class="spinner">
<div class="bounce1"></div>
<div class="bounce2"></div>
<div class="bounce3"></div>
</div>
</div>
script 블럭
<script>
// window.onload = function() {
// alert("로딩끝");
// }
function hideLoading() {
let spinner = document.querySelector('#spinnerwrap');
spinner.style.display = "none";
}
// setTimeout(() => {
// // alert("로딩끝");
// hideLoading();
// }, 2000);
window.onload = hideLoading;
</script>
css 블럭
#spinnerwrap {
position: absolute;
top: 0;
left: 0;
background-image: linear-gradient(to top, #fbc2eb 0%, #a6c1ee 100%);;
width: 100%;
height: 100%;
}
.spinner {
margin: 100px auto 0;
width: 70px;
text-align: center;
}
.spinner > div {
width: 18px;
height: 18px;
background-color: #333;
border-radius: 100%;
display: inline-block;
-webkit-animation: sk-bouncedelay 1.4s infinite ease-in-out both;
animation: sk-bouncedelay 1.4s infinite ease-in-out both;
}
.spinner .bounce1 {
-webkit-animation-delay: -0.32s;
animation-delay: -0.32s;
}
.spinner .bounce2 {
-webkit-animation-delay: -0.16s;
animation-delay: -0.16s;
}
@-webkit-keyframes sk-bouncedelay {
0%, 80%, 100% { -webkit-transform: scale(0) }
40% { -webkit-transform: scale(1.0) }
}
@keyframes sk-bouncedelay {
0%, 80%, 100% {
-webkit-transform: scale(0);
transform: scale(0);
} 40% {
-webkit-transform: scale(1.0);
transform: scale(1.0);
}
}
https://tobiasahlin.com/spinkit/
SpinKit
Simple CSS Spinners
tobiasahlin.com
참조 ~
'Stack > JavaScript' 카테고리의 다른 글
| [JS] 클래스 복습 (0) | 2022.06.14 |
|---|---|
| [JS] 배열 / 객체 / set 복습 (0) | 2022.06.13 |
| [JS] sarar (0) | 2022.06.13 |
| [JS] 프로토타입 (0) | 2022.05.23 |
| [JS] 구조분해 할당 (0) | 2022.05.23 |