* 튜플(Tuple)
배열과 매우 유사함
배열과의 차이점: 정해진 타입에 고정된 길이 배열을 나타냄
let tuple: [string, number]
tuple = ["a", 1]
tule = ["a",1, 2] // error 발생
let userid : number = 2134
let username: string = "green"
let isValid: boolean = true
let user: readonly [number, string, boolean] = [1234, "green", true]
console.log(user[0])
* 열거형(Enum)
숫자 혹은 문자열 값 집합에 이름을 부여할 수 있는 타입
enum Week {
Sun,
Mon,
Tue,
Wed,
Thu,
Fri,
Sat,
}
console.log(Week)
ex05_tupleenum.ts
let tuple1: [string, number] = ["green", 20];
let users: [number, string, boolean][];
users = [[1, 'Neo', true], [2, 'Evan', false], [3, 'Lewis', true]]
enum Week {
Sun,
Mon,
Tue,
Wed,
Thu,
Fri,
Sat,
}
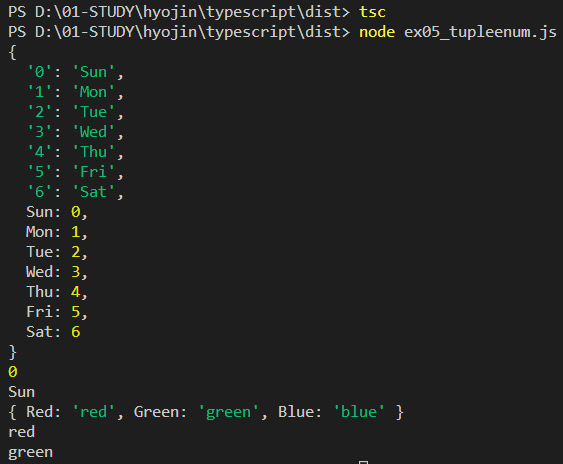
console.log(Week)
console.log(Week.Sun) // 0
console.log(Week[0]) // Sun
enum Color {
Red = 'red',
Green = 'green',
Blue = 'blue'
}
console.log(Color)
console.log(Color['Red']) // red
console.log(Color.Green) // green
ex06_union.ts
// 유니언 타입 2개 이상의 타입을 허용하는 경우 유니언 타입이라고 함
// | 타입구분 () 선택사항
let unionVar : (string | number) = "green"
// intersection; 인터섹션
// &를 사용해 2개 이상의 타입을 조합하는 경우 인터섹션이라고 함
interface IUser {
name: string,
age: number
}
interface IValidation {
isValid: boolean
}
const neo: IUser & IValidation = {
name: "Neo",
age: 30,
isValid: true
}
'Stack > TypeScript' 카테고리의 다른 글
| [TS / React] React에서 TS 사용해보기 (0) | 2022.07.26 |
|---|---|
| [TS] Generic (0) | 2022.07.26 |
| [TS] Interface 함수 (0) | 2022.07.26 |
| [TS] 타입 추론 / 타입 단언 (0) | 2022.07.26 |
| [TS] TypeScript 환경 셋팅 / 변수 끄적끄적 (0) | 2022.07.25 |