display_layout_2_teacher.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* reset시작 */
* { margin:0; padding:0; box-sizing: border-box; }
a { text-decoration: none; color: inherit; }
li { list-style: none; }
img {border: 0; }
/* reset시작 //*/
/* % 써야 가변크기 가능, px 주면 고정값, %를 쓰도록 하자!
padding은 px 써두 됨, 큰거에서 작은 쪽으로 하나씩*/
body { color: #4d4d4d; font-size: 14px; }
#wrap {
background-color: #F1F1F1; /* body에 줘도 되고 wrap에 줘도 됨 */
padding: 16px;
}
#header {
height: 150px;
background-color: #fff;
}
#top_title {
height: 120px;
text-align: center; /* h1이 움직인 것이 아님 글자를 중간으로 보낸 것, 이게 무슨 말일까 근데 */
padding-top: 30px;
}
#top_menu {
height: 30px;
background-color: #333;
color: #fff;
font-size: 0; /* 상속 됨 */
text-align: center;
}
#top_menu ul {
display: inline-block;
width:30%; /* 전체의 30% */
margin-right: 60%;
}
#top_menu > a {
display: inline-block;
width: 10%;
}
#top_menu ul li {
display: inline-block;
width: 33.3333% /* link 한 칸이 가지는 크기 30%안에서 33% */
}
#top_menu a {
font-size: 14px;
line-height: 30px;
}
#content {
padding-top: 16px;
font-size: 0;
}
#left_content {
vertical-align: top;
font-size: 16px;
display: inline-block;
width: 75%;
}
#right_content {
vertical-align: top;
font-size: 16px;
display: inline-block;
width: 25%;
padding-left: 16px;
}
.white_box {
background-color: #fff;
padding: 16px;
margin-bottom: 16px;
}
.graybg {
background-color: #555;
color: #fff;
padding: 16px;
}
div.graybg {
height: 100px;
margin: 10px 0;
}
h2+ul {
padding-top: 16px;
}
#footer {
background-color: #ffe4b5;
color: #4d4d4d;
text-align: center;
padding: 30px;
}
</style>
</head>
<body>
<div id="wrap">
<!-- 상단영역 -->
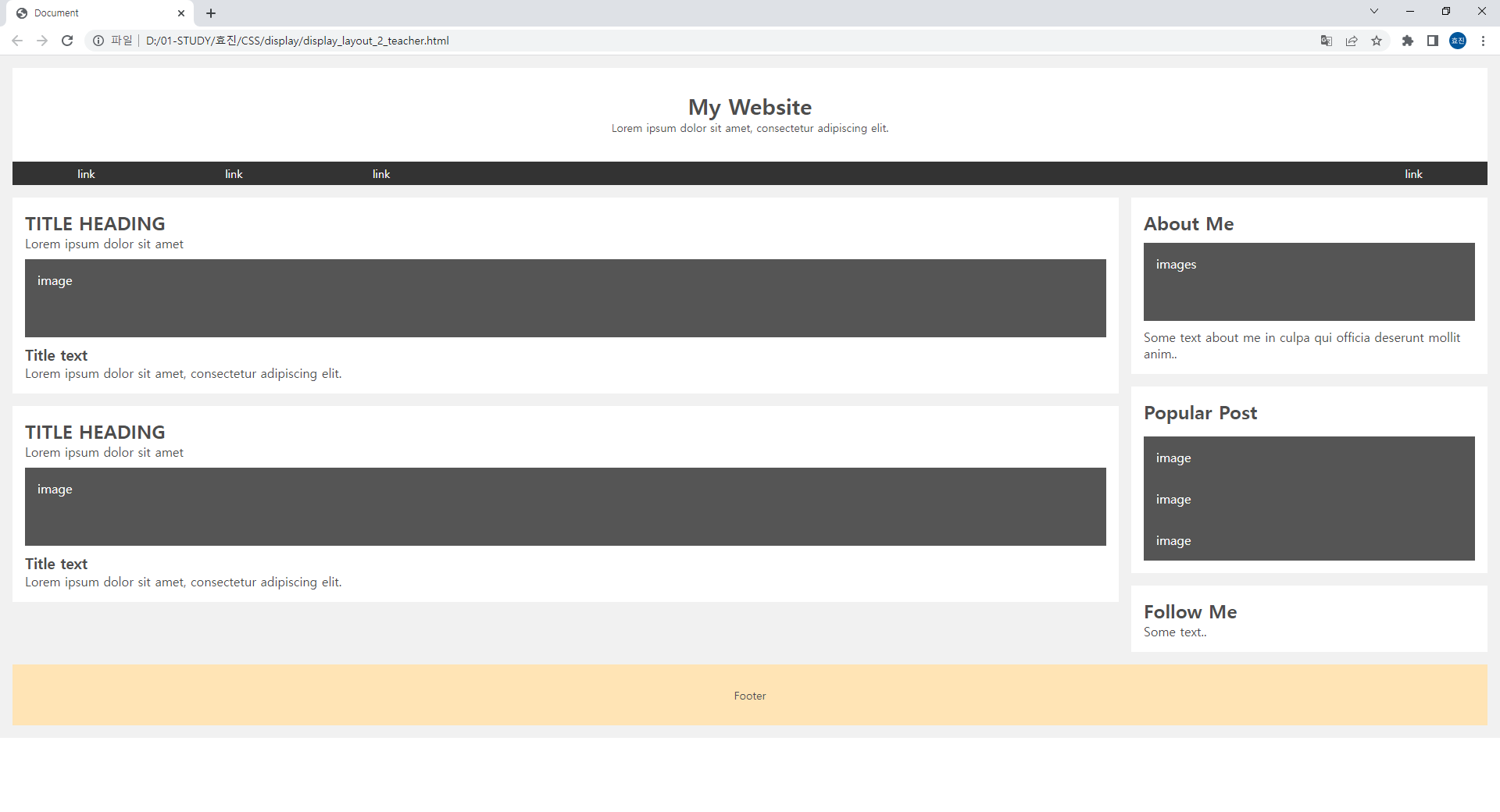
<div id="header">
<div id="top_title">
<h1>My Website</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div id="top_menu">
<ul>
<li><a href="#">link</a></li>
<li><a href="#">link</a></li>
<li><a href="#">link</a></li>
</ul>
<a href="#">link</a>
</div>
</div>
<!-- 상단영역 //-->
<!-- 본문영역 -->
<div id="content">
<div id="left_content">
<!-- div.white_box*2 -->
<div class="white_box">
<h2>TITLE HEADING</h2>
<p>Lorem ipsum dolor sit amet</p>
<div class="graybg">image</div>
<h3>Title text</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="white_box">
<h2>TITLE HEADING</h2>
<p>Lorem ipsum dolor sit amet</p>
<div class="graybg">image</div>
<h3>Title text</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div id="right_content">
<div class="white_box">
<h2>About Me</h2>
<div class="graybg">images</div>
<p>Some text about me in culpa qui officia deserunt mollit anim..</p>
</div>
<div class="white_box">
<h2>Popular Post</h2>
<ul>
<li class="graybg">image</li>
<li class="graybg">image</li>
<li class="graybg">image</li>
</ul>
</div>
<div class="white_box">
<h2>Follow Me</h2>
<p>Some text..</p>
</div>
</div>
</div>
<!-- 본문영역 //-->
<!-- 하단영역 -->
<div id="footer">Footer</div>
<!-- 하단영역 //-->
</div>
</body>
</html>
'Stack > CSS' 카테고리의 다른 글
| [CSS] float 연습 (0) | 2022.04.08 |
|---|---|
| [CSS] background 연습 (0) | 2022.04.08 |
| [CSS] display 복습 끄적끄적 (0) | 2022.04.08 |
| [CSS] 선택자 / display 연습 (0) | 2022.04.07 |
| [CSS] CSS 복습 끄적끄적 (0) | 2022.04.07 |