
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
#wrap {
width: 100%;
max-width: 1200px;
margin: 120px auto;
color: #fff;
font-size: 20px;
padding: 40px;
font-weight: bold;
text-align: center;
}
#top {
background-color: tomato;
padding-top: 50px;
padding-bottom: 30px 0;
border: 5px double #ccc;
}
#top > div{
display: flex;
justify-content: center;
}
#bottom {
display: flex;
justify-content: center;
}
#score {
margin-top: 20px;
}
#score > div:first-child {
border: 3px solid #fff;
padding: 50px 80px;
margin-right: 30px;
margin-top: 10px;
}
#score > div:nth-child(2) {
border: 3px solid #fff;
padding: 50px 80px;
margin-top: 10px;
}
#inform {
padding: 50px 200px;
}
#bottom {
background-color: darkslategray;
border-bottom: 5px double #ccc;
border-left: 5px double #ccc;
border-right:5px double #ccc;
}
#com_shoot {
padding: 50px 100px;
}
#user_shoot {
padding: 50px 100px;
}
button {
padding: 10px 30px;
margin-top: 10px;
background: #eee;
font-weight: bold;
border: 3px solid #bbb;
font-size: 16px;
}
#num {
padding: 5px 40px;
background: #fff;
color: #000;
margin-left: 10px;
margin-top: -5px;
}
#com_num {
padding: 5px 50px;
background: #fff;
color: #000;
margin-top: 5px;
}
#user_num {
padding: 5px 50px;
background: #fff;
color: #000;
margin-top: 5px;
}
</style>
</head>
<body>
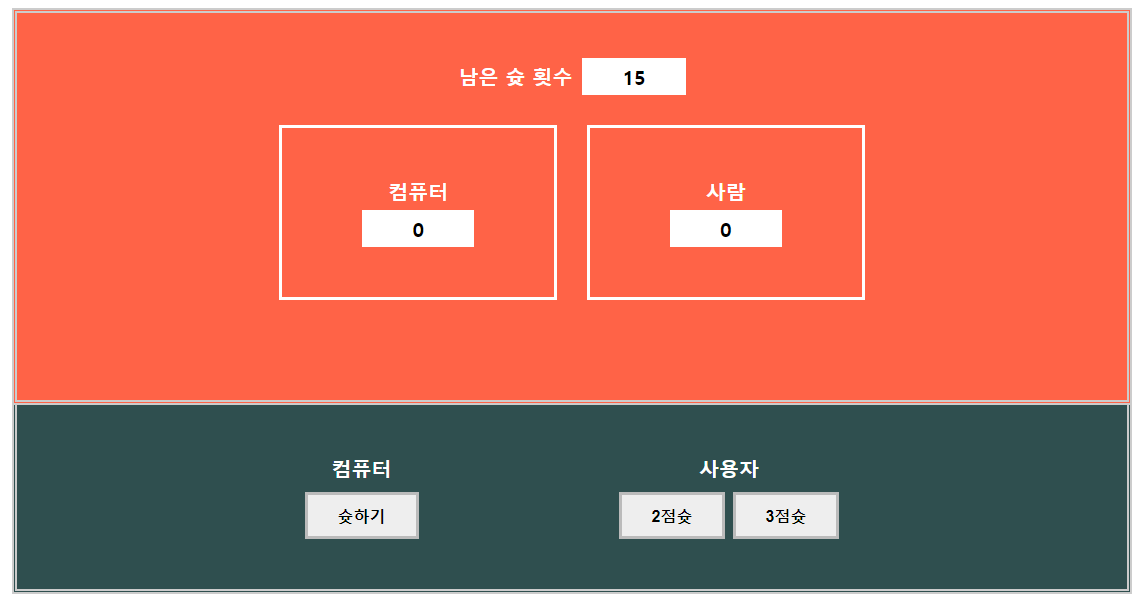
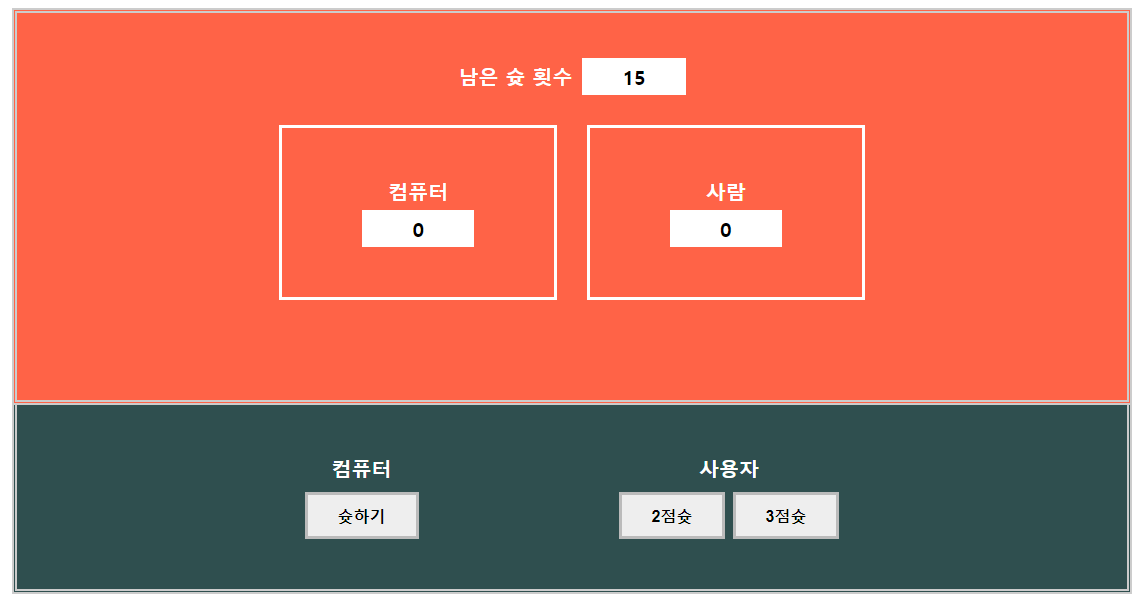
<!-- 1. 화면 구성
슛 횟수 나타내기
컴터 점수 / 사용자 점수 나타내기
알림글 나타내기
컴터는 슛하기 버튼
사용자는 2 / 3점슛 버튼
2. 겜 규칙
슛 횟수는 15번
컴터 먼저 시작
컴터슛하기 클릭하면 2 / 3 50% 확률로 선택하며
2는 50%, 3은 30% 성공률
결과는 알림글 화면에 출력
성공하면 컴터의 점수가 올라간다
컴터 턴 끝나면 사용자 버튼 나타난다 disabled
사용자는 2 / 3점슛 버튼을 클릭할 수 있다
2점슛은 50% 확률 3점슛은 30% 확률
성공하면 사용자 점수가 올라간다
사용자 턴이 종료되면 남은 슛 횟수가 1씩 줄어든다
슛횟수가 0이 되면 게임 종료
게임결과가 화면에 알림글 출력-->
<div id="wrap">
<div id = top>
<div>
<div>남은 슛 횟수</div>
<div id="num"></div>
</div>
<div id = score>
<div>
<div>컴퓨터</div>
<div id="com_num"></div>
</div>
<div>
<div>사람</div>
<div id="user_num"></div>
</div>
</div>
<div id="inform"></div>
</div>
<div id = bottom>
<div id="com_shoot">
<div>컴퓨터</div>
<button id="com23" onclick="com23()">슛하기</button>
</div>
<div id="user_shoot">
<div>사용자</div>
<button id="user2" onclick="user2()">2점슛</button>
<button id="user3" onclick="user3()">3점슛</button>
</div>
</div>
</div>
<script>
let num = 15;
let com_num = 0;
let user_num = 0;
let temp = 0;
document.querySelector('#num').innerHTML=num;
document.querySelector('#com_num').innerHTML=com_num;
document.querySelector('#user_num').innerHTML=user_num;
let com_score = ['2점슛', '3점슛'];
let rp2 = [0, 0, 0, 0, 0, 1, 1, 1, 1, 1];
let rp3 = [0, 0, 0, 1, 1, 1, 1, 1, 1, 1];
function com23() {
viewButton();
document.querySelector('#com_num').innerHTML=score_cal();
}
function user2() {
viewButton();
document.querySelector('#user_num').innerHTML=user2_cal();
if(num == 0 && com_num > user_num) {
document.querySelector('#inform').innerHTML='컴퓨터가 이겼음 ~ 경기종료 !!';
} else if (num == 0 && com_num < user_num){
document.querySelector('#inform').innerHTML='내가 이겼음 ~ 경기종료 !!';
} else if (num == 0 && com_num == user_num) {
document.querySelector('#inform').innerHTML='비김 ~ 경기종료 !!';
}
}
function user3() {
viewButton();
document.querySelector('#user_num').innerHTML=user3_cal();
if(num == 0 && com_num > user_num) {
document.querySelector('#inform').innerHTML='컴퓨터가 이겼음 ~ 경기종료 !!';
} else if (num == 0 && com_num < user_num){
document.querySelector('#inform').innerHTML='내가 이겼음 ~ 경기종료 !!';
} else if (num == 0 && com_num == user_num) {
document.querySelector('#inform').innerHTML='비김 ~ 경기종료 !!';
}
}
function score_cal() {
let com_score_random = Math.floor(Math.random()*2);
let rpp = Math.floor(Math.random()*10);
document.querySelector('#num').innerHTML=num;
if(com_score_random === 0) {
if(rp2[rpp] === 0) {
document.querySelector('#inform').innerHTML='컴퓨터가 2점슛을 성공시켰습니다.';
com_num +=2;
return com_num;
} else {
document.querySelector('#inform').innerHTML='컴퓨터가 2점슛을 실패하였습니다.';
return com_num;
}
} else {
if(rp3[rpp] === 0) {
document.querySelector('#inform').innerHTML='컴퓨터가 3점슛을 성공시켰습니다.';
com_num +=3;
return com_num;
} else {
document.querySelector('#inform').innerHTML=`컴퓨터가 3점슛을 실패하였습니다.`;
return com_num;
}
}
}
function user2_cal() {
let rpp = Math.floor(Math.random()*10);
num = num-1;
document.querySelector('#num').innerHTML=num;
if(rp2[rpp] === 0) {
document.querySelector('#inform').innerHTML='사용자가 2점슛을 성공시켰습니다.';
user_num+=2;
return user_num;
} else {
document.querySelector('#inform').innerHTML='사용자가 2점슛을 실패하였습니다.';
return user_num;
}
}
function user3_cal() {
let rpp = Math.floor(Math.random()*10);
num = num-1;
document.querySelector('#num').innerHTML=num;
if(rp3[rpp] === 0) {
document.querySelector('#inform').innerHTML='사용자가 3점슛을 성공시켰습니다.';
user_num+=3;
return user_num;
} else {
document.querySelector('#inform').innerHTML=`사용자가 3점슛을 실패하였습니다.`;
return user_num;
}
}
function viewButton() {
if(temp == 0) {
document.querySelector('#com23').disabled=true;
document.querySelector('#user2').disabled=false;
document.querySelector('#user3').disabled=false;
temp = 1;
} else {
document.querySelector('#com23').disabled=false;
document.querySelector('#user2').disabled=true;
document.querySelector('#user3').disabled=true;
temp = 0;
}
if (num <= 1) {
document.querySelector('#com23').disabled=true;
} else if (num == 0) {
document.querySelector('#user2').disabled=true;
document.querySelector('#user3').disabled=true;
}
}
</script>
</body>
</html>