Stack/JavaScript
[JS] Daum 우편번호 서비스 API 활용
7ingout
2022. 5. 18. 16:36
https://postcode.map.daum.net/guide
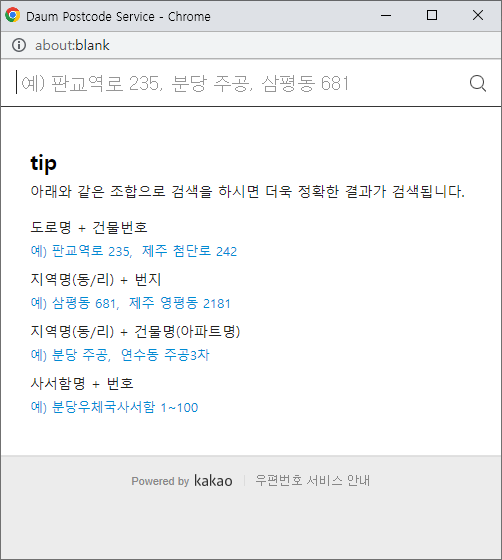
Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net

kakaomap.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
</head>
<body>
<button onclick="PostCodeSearch()">주소찾기</button>
<input type="text" id=address>
<script>
// function PostCodeSearch(){
// new daum.Postcode({
// oncomplete: function(data) {
// // 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분입니다.
// // 예제를 참고하여 다양한 활용법을 확인해 보세요.
// }
// }).open();
// }
function PostCodeSearch(){
new daum.Postcode({
oncomplete: function(data) {
console.log(data);
document.querySelector('#address').value = data.roadAddress;
}
}).open();
}
</script>
</body>
</html>
Form_API_ex.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<style>
#passInform {
color: red;
}
body {
display: flex;
justify-content: center;
align-items: center;
}
tr > td:first-child {
text-align: center;
}
</style>
</head>
<body>
<div id="wrap">
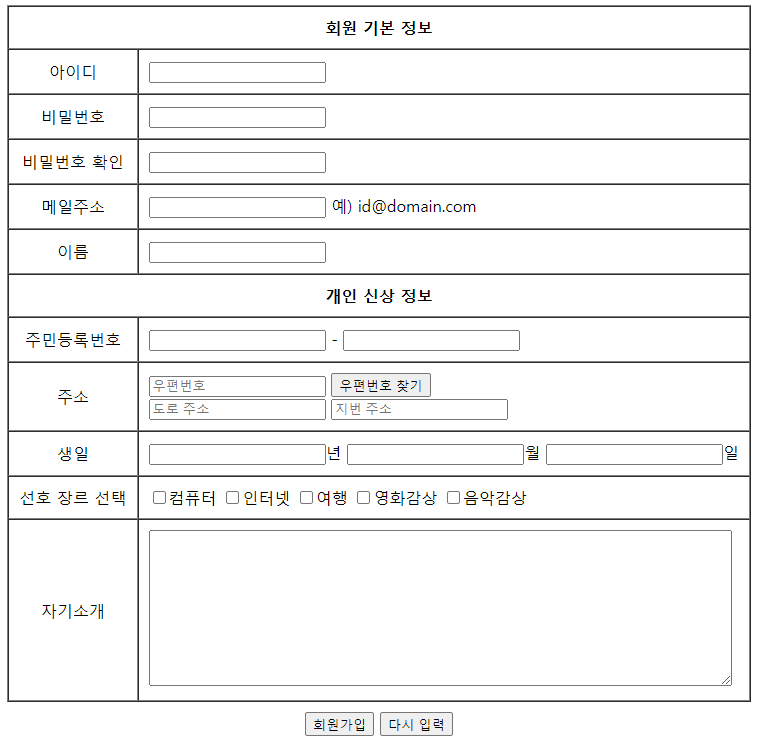
<table border="1" cellspacing="0" cellpadding="10">
<form action="join.php" method="get" name="myForm">
<tr>
<th colspan="2">회원 기본 정보</th>
</tr>
<tr>
<td>아이디</td>
<td><input type="text" name="userId" required></td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" name="userPass" id="userPass" required></td>
</tr>
<tr>
<td>비밀번호 확인</td>
<td><input type="password" name="userPassCh" id="userPassCh" required>
<span id="passInform"></span></td>
</tr>
<tr>
<td>메일주소</td>
<td> <input type="text" name="userEmail" required> 예) id@domain.com</td>
</tr>
<tr>
<td>이름</td>
<td><input type="text" name="userName" required></td>
</tr>
<tr>
<th colspan="2">개인 신상 정보</th>
</tr>
<tr>
<td>주민등록번호</td>
<td><input type="text" name="ssn" id="ssn"> -
<input type="text" name="ssn2" id="ssn2"></td>
</tr>
<tr>
<td>주소</td>
<td>
<input type="text" name="woopyeon" id="woopyeon" placeholder="우편번호"> <button onclick="PostCodeSearch()">우편번호 찾기</button>
<br> <input type="text" name="doro" id="doro" placeholder="도로 주소"> <input type="text" name="jibeon" id="jibeon" placeholder="지번 주소">
</td>
</tr>
<tr>
<td>생일</td>
<td><input type="text" name="useryear">년 <input type="text" name="userMonth">월 <input type="text" name="userDay">일</td>
</tr>
<tr>
<td>선호 장르 선택</td>
<td>
<input type="checkbox" name="genre" value="computer">컴퓨터
<input type="checkbox" name="genre" value="internet">인터넷
<input type="checkbox" name="genre" value="travel">여행
<input type="checkbox" name="genre" value="movie">영화감상
<input type="checkbox" name="genre" value="music">음악감상
</td>
</tr>
<tr>
<td>자기소개</td>
<td><textarea name="msg" id="msg" cols="80" rows="10"></textarea></td>
</tr>
</form>
</table>
<div class="btns">
<button id="btn1">회원가입</button>
<button id="btn2">다시 입력</button>
</div>
</div>
<script>
// 비밀번호 확인
let passInform = document.querySelector('#passInform');
userPassCh.addEventListener('keyup', function(){
if(userPass.value != userPassCh.value) {
passInform.innerHTML = '비밀번호가 일치하지 않습니다.';
} else {
passInform.innerHTML = '비밀번호가 일치합니다.';
}
})
// 주민등록번호
let form = document.forms.myForm;
let input = form.ssn;
input.addEventListener('keyup',function(e){
console.log(this.value.length);
// input의 입력값의 길이가 6이면서, 문자가 없을 때 커서를 다음 input으로 이동
if(this.value.length == 6 && !isNaN(Number(this.value))){
form.ssn2.focus();
}
})
// 주소 입력
function PostCodeSearch(){
new daum.Postcode({
oncomplete: function(data) {
document.querySelector('#woopyeon').value=data.zonecode;
document.querySelector("#doro").value = data.roadAddress;
document.querySelector("#jibeon").value = data.jibunAddress;
}
}).open();
}
// 회원가입
let inputs = document.querySelectorAll('input');
btn2.addEventListener('click', function(){
inputs.forEach(input=>{
input.value='';
input.checked=false;
msg.value='';
})
})
</script>
</body>
</html>