Stack/PHP
[PHP] file 관련 함수를 이용한 Blog
7ingout
2022. 5. 26. 14:14

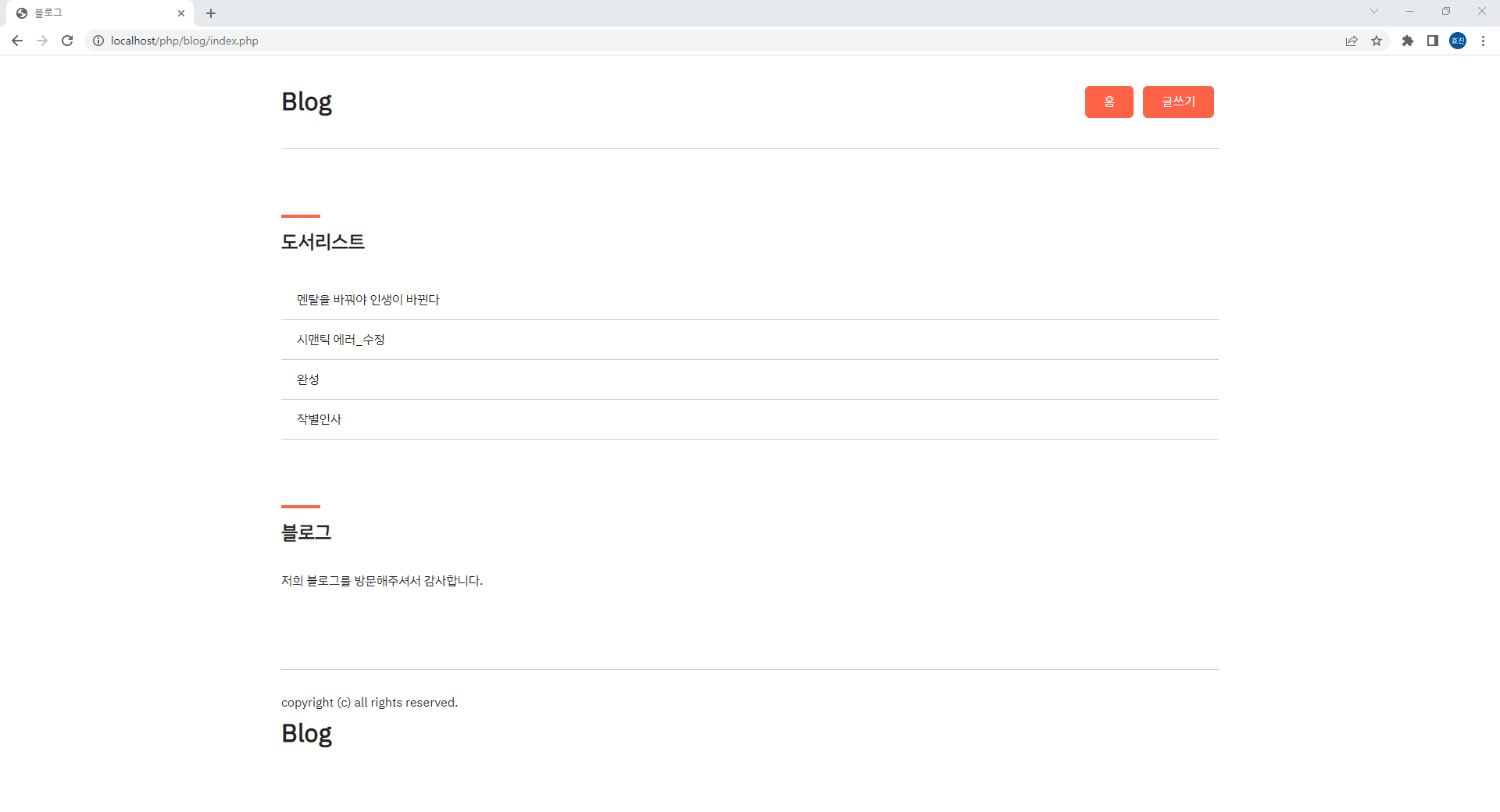
index.php
<?php include_once 'include/header.php'; ?>
<div id="contents">
<h2>도서리스트</h2>
<ul>
<?php createList(); ?>
</ul>
<h2>
<?php printTitle(); ?>
</h2>
<div id="bookinfo">
<?php
// echo file_get_contents('data/마음의 법칙');
printDesc();
?>
<?php
if (isset($_GET['id'])) {
?>
<ul>
<li><a href="edit.php?id=<?=$_GET['id']?>">글수정</a></li>
<li>
<form action="process/delete_process.php" method="post">
<input type="hidden" name="id" value="<?=$_GET['id']?>">
<input type="submit" value="글삭제">
</form>
</li>
</ul>
<?php
}
?>
</div>
</div>
<?php include_once 'include/footer.php'; ?>
include/header.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블로그</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<?php
// scandir() 폴더에 있는 항목을 연관배열로 반환
// 0 => "." 1 => ".."
function createList() {
$lists = scandir('data/');
// var_dump($lists);
for($i=0; $i<count($lists); $i++){ // 배열길이 count(배열변수)
$title = $lists[$i];
if($lists[$i] != "." && $lists[$i] != "..")
echo "<li><a href='index.php?id=${title}'>${title}</a></li>";
}
}
// 책제목을 html 출력
function printTitle() {
// $_GET['id']가 존재하는지 확인
if(isset($_GET['id'])) {
echo $_GET['id'];
} else {
echo '블로그';
}
}
// 책 내용을 html 출력
function printDesc() {
// $_GET['id']가 존재하는지 확인
if(isset($_GET['id'])) {
echo file_get_contents('data/'.$_GET['id']);
} else {
echo '저희 블로그를 방문해주셔서 감사합니다.';
}
}
?>
<div id="wrap">
<header>
<h1><a href="index.php">Blog</a></h1>
<ul>
<li><a href="index.php">홈</a></li>
<li><a href="create.php">글쓰기</a></li>
</ul>
</header>
include/footer.php
<footer>
<p>copyright (c) all rights reserved.</p>
<h1>Blog</h1>
</footer>
</div>
</body>
</html>
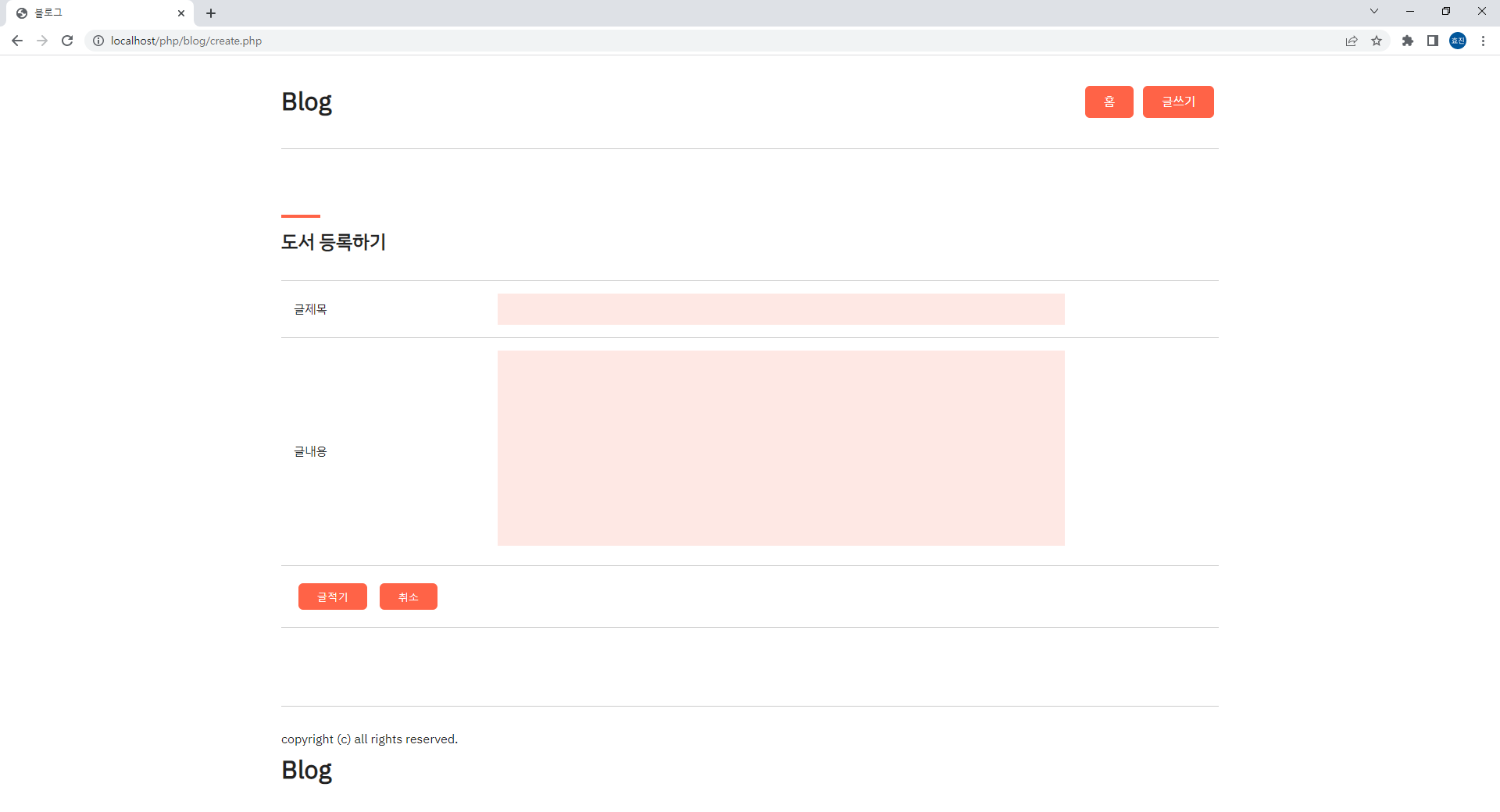
create.php

<?php include_once 'include/header.php' ?>
<div id="contents">
<h2>도서 등록하기</h2>
<form action="process/write_process.php" method="post">
<table>
<tr>
<td>글제목</td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td>글내용</td>
<td>
<textarea name="description" id="description" cols="30" rows="10" required></textarea>
</td>
</tr>
<tr>
<td colspan="2">
<button type="submit">글적기</button>
<button type="reset">취소</button>
</td>
</tr>
</table>
</form>
</div>
<?php include_once 'include/footer.php' ?>
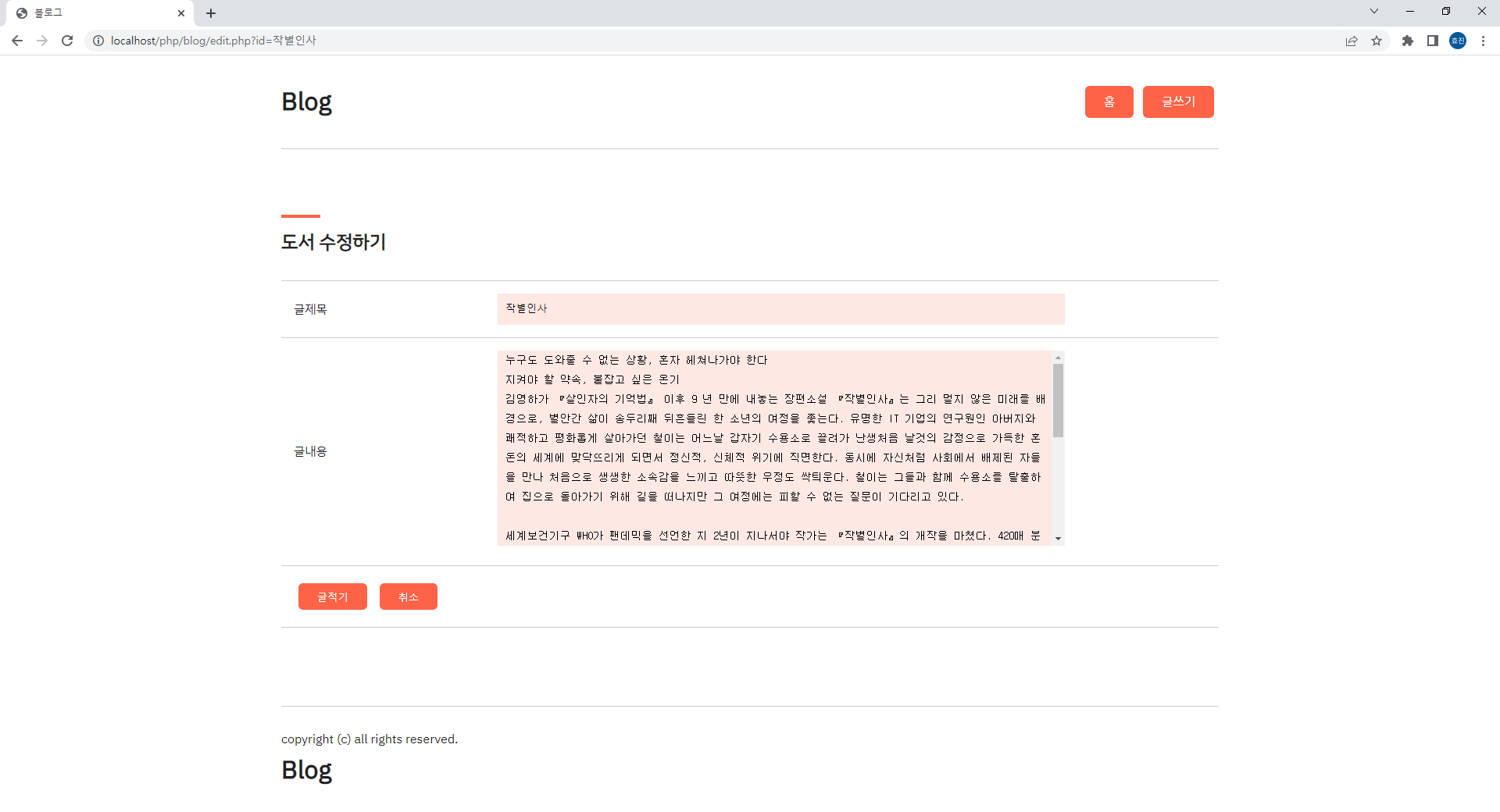
edit.php

<?php include_once 'include/header.php'; ?>
<div id="contents">
<h2>도서 수정하기</h2>
<form action="process/edit_process.php" method="post">
<table>
<tr>
<td>글제목</td>
<td>
<input type="hidden" name="old_id" value="<?=$_GET['id']?>">
<input type="text" name="id" required value="<?=$_GET['id']?>">
</td>
</tr>
<tr>
<td>글내용</td>
<td>
<textarea name="description" id="description" cols="30" rows="10" required><?php echo file_get_contents('data/'.$_GET['id']); ?></textarea>
</td>
</tr>
<tr>
<td colspan="2">
<button type="submit">글적기</button>
<button type="reset">취소</button>
</td>
</tr>
</table>
</form>
</div>
<?php include_once 'include/footer.php'; ?>
process/delete_process.php
<?php
// 파일 삭제하기 unlink(파일경로)
unlink('../data/'.$_POST['id']);
header('Location: ../index.php');
?>
process/edit_process.php
<?php
// 파일이름 변경하기 rename(파일이름, 변경할이름)
// 내용변경하기 file_put_contents(파일이름, 내용)
rename('../data/'.$_POST['old_id'],'../data/'.$_POST['id']);
file_put_contents('../data/'.$_POST['id'], $_POST['description']);
header('Location:../index.php');
?>
process/edit_process.php
<?php
// var_dump($_POST);
// post전송으로 전송된 데이터는 슈퍼글로벌 $_POST 전역변수로 받음
// $_POST는 연관배열인 $_POST['keyname']
$id = $_POST['id'];
$desc = $_POST['description'];
file_put_contents('../data/'.$id, $desc);
// 리다이랙션
header('Location: ../index.php');
?>
css/style.css
@import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR&display=swap');
* { margin: 0; padding: 0; box-sizing: border-box; }
li { list-style: none; }
a { color: inherit; text-decoration: none; }
:root {
--main-color: tomato;
}
body {
font-family: 'IBM Plex Sans KR', sans-serif;
font-size: 16px;
line-height: 1.6;
color: #222;
}
#wrap {
width: 100%;
max-width: 1200px;
margin: 0 auto;
}
header {
border-bottom: 1px solid #ccc;
display: flex;
justify-content: space-between;
height: 120px;
align-items: center;
}
header ul {
display: flex;
}
header ul li {
background: var(--main-color);
margin: 6px;
padding: 8px 24px;
border-radius: 6px;
color: #fff;
}
footer {
border-top: 1px solid #ccc;
padding-top: 30px;
}
#contents {
padding: 100px 0;
}
#contents h2 {
padding-bottom: 30px;
position: relative;
}
#contents h2::after {
content: "";
display: block;
position: absolute;
background: var(--main-color);
width: 50px;
height: 4px;
top: -16px;
left: 0;
}
#contents ul {
margin-bottom: 100px;
}
#contents > ul > li {
line-height: 50px;
border-bottom: 1px solid #ccc;
padding-left: 20px;
}
#bookinfo ul {
display: flex;
/* padding: 30px 0; */
padding-top: 30px;
margin-bottom: -30px;
}
#bookinfo ul li {
background: var(--main-color);
margin: 6px;
padding: 8px 24px;
border-radius: 6px;
color: #fff;
}
#bookinfo input {
border: none;
outline: none;
background-color: transparent;
font-size: 14.5px;
color: #fff;
}
#contents table {
width: 100%;
border-top: 1px solid #ccc;
border-collapse: collapse;
}
#contents table td {
border-bottom: 1px solid #ccc;
padding: 16px;
}
#contents table input {
border: none;
outline: none;
background: rgb(254, 232, 228);
width: 80%;
line-height: 40px;
padding-left: 10px;
}
#contents table textarea {
border: none;
outline: none;
background: rgb(254, 232, 228);
width: 80%;
line-height: 25px;
resize: none;
padding-left: 10px;
}
#contents table button {
border: none;
outline: none;
background: var(--main-color);
margin: 6px;
padding: 8px 24px;
border-radius: 6px;
color: #fff;
}