Stack/JavaScript
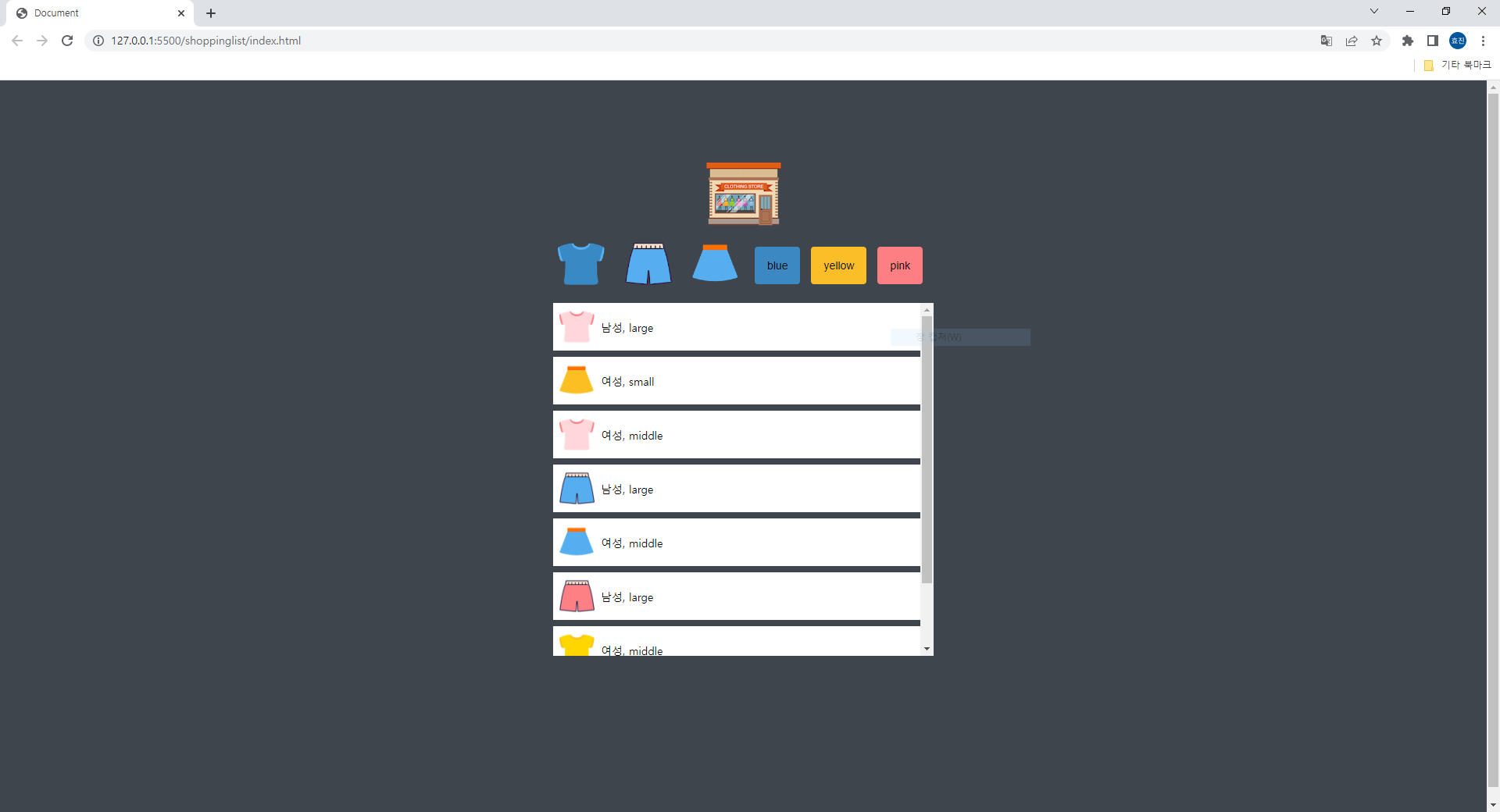
[JS/JSON] ShoppingList
7ingout
2022. 6. 15. 17:21

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
<script defer src="js/main.js"></script>
</head>
<body>
<div>
<!-- 로고 -->
<div class="logoDiv">
<img src="imgs/logo.png" class="logo" alt="">
</div>
<!-- 버튼 -->
<div class="buttonDiv">
<button class="btn">
<img src="imgs/blue_t.png" alt="" class="imgBtn" data-key="type" data-value="tshirt">
</button>
<button class="btn">
<img src="imgs/blue_p.png" alt="" class="imgBtn" data-key="type" data-value="pants">
</button>
<button class="btn">
<img src="imgs/blue_s.png" alt="" class="imgBtn" data-key="type" data-value="skirt">
</button>
<button class="btn colorBtn blue" data-key="color" data-value="blue">
blue
</button>
<button class="btn colorBtn yellow" data-key="color" data-value="yellow">
yellow
</button>
<button class="btn colorBtn pink" data-key="color" data-value="pink">
pink
</button>
</div>
<!-- 리스트 -->
<ul class="items">
<li class="item">
<img src="imgs/blue_t.png" alt="" class="item_thumbnail">
<span>남성 라지</span>
</li>
</ul>
</div>
</body>
</html>
main.js
function loadItems() {
// fetch api
// fetch('url') -> 네트워크 주소를 적으면 받아옴
return fetch('data/data.json')
// 성공하면 받아온 데이터를 제이슨 변환
.then(response => response.json())
.then(data => data.items);
}
function displayItems(items){
// html 문서의 ul을 선택
const container = document.querySelector('.items');
container.innerHTML = items.map(item => createHTMLString(item)).join('');
}
function createHTMLString(item){
return `
<li class='item'>
<img src='${item.image}' alt='${item.type}' class='item_thumbnail'>
<span>${item.gender}, ${item.size}</span>
</li>
`;
}
// 이벤트 설정하기
function setEventListeners(items) {
const buttons = document.querySelector('.buttonDiv');
const logo = document.querySelector('.logo');
logo.addEventListener('click', ()=> displayItems(items));
buttons.addEventListener('click', event=> onButtonClick(event, items))
}
// //버튼을 클릭할때 실행되는 함수
function onButtonClick(event, items){
// console.log(event)
const dataset = event.target.dataset;
const key = dataset.key;
const value = dataset.value;
// key값과 value값중 하나라도 없으면 리턴(종료)
if(key == null || value == null) {
return;
}
const filterd = items.filter(item => item[key] === value);
console.log(filterd);
displayItems(filterd);
}
// main프로미스 소비자!! json데이터 받아와 !
loadItems()
.then(items => {
console.log(items);
displayItems(items);
setEventListeners(items);
})
.catch(error=> {
console.log(error);
})
.finally(()=> {
console.log('프로미스 끝 !');
})
data.json
{
"items": [
{
"type":"tshirt",
"gender":"남성",
"size":"large",
"color":"pink",
"image":"imgs/pink_t.png"
},
{
"type":"skirt",
"gender":"여성",
"size":"small",
"color":"yellow",
"image":"imgs/yellow_s.png"
},
{
"type":"tshirt",
"gender":"여성",
"size":"middle",
"color":"pink",
"image":"imgs/pink_t.png"
},
{
"type":"pants",
"gender":"남성",
"size":"large",
"color":"blue",
"image":"imgs/blue_p.png"
},
{
"type":"skirt",
"gender":"여성",
"size":"middle",
"color":"blue",
"image":"imgs/blue_s.png"
},
{
"type":"pants",
"gender":"남성",
"size":"large",
"color":"pink",
"image":"imgs/pink_p.png"
},
{
"type":"tshirt",
"gender":"여성",
"size":"middle",
"color":"yellow",
"image":"imgs/yellow_t.png"
},
{
"type":"tshirt",
"gender":"남성",
"size":"middle",
"color":"blue",
"image":"imgs/blue_t.png"
}
]
}
style.css
:root {
/* color */
--color-black: #3f454d;
--color-white: #fff;
--color-blue: #3b88c3;
--color-yellow: #fbbe28;
--color-pink: #fd7f84;
--color-light-gray: #dfdfdf;
/* size */
--base-space: 8px;
--size-button: 60px;
--font-size: 14px;
--size-border: 4px;
--size-thumbnail: 45px;
/* animation */
--animation: 0.3s;
}
body {
height: 100vh;
background: var(--color-black);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.logoDiv {
text-align: center;
}
.logo {
cursor: pointer;
transition: 0.3s;
}
.logo:hover, .btn:hover{
transform: scale(1.2);
}
.btn {
background: transparent;
border: none;
outline: none;
cursor: pointer;
transition: 0.3s;
margin-right: var(--font-size);
}
.imgBtn {
width: var(--size-button);
height: var(--size-button);
}
.colorBtn {
font-size: var(--font-size);
padding: calc(var(--base-space) * 2);
border-radius: var(--size-border);
}
.blue {
background-color: var(--color-blue);
}
.yellow {
background-color: var(--color-yellow);
}
.pink {
background-color: var(--color-pink);
}
.buttonDiv {
display: flex;
align-items: center;
}
.items {
width: 100%;
height: 60%;
list-style: none;
padding-left: 0;
overflow-y: scroll;
}
.item{
background: var(--color-white);
display: flex;
align-items: center;
padding: var(--base-space);
margin-bottom: var(--base-space);
}
.item_thumbnail {
width: var(--size-thumbnail);
height: var(--size-thumbnail);
}
.item span {
margin-left: var(--base-space);
font-size: var(--font-size);
}