[HTML] index / list / text / table / image / video 태그
1) 이미지 요소
<img> 태그: html 문서 안에 이미지를 넣을 수 있음, 빈요소이다.
src 속성: 이미지 경로를 지정함
alt 속성: 이미지를 지원하지 않는 환경에서 이미지를 대체하는 텍스트
2) 비디오 요소
<video> 태그: 비디오와 영화 등 비디오 파일을 명시함
<source> 태그: video요소의 원본 파일에 대한 파일 형식 및 파일 주소를 명시함
src 속성: 비디오 파일의 경로를 명시함
width 속성: 비디오 파일의 너비를 명시함
height 속성: 비디오 파일의 높이를 명시함
loop 속성: 비디오 반복재생 여부를 명시함
controls 속성: 비디오의 기본적인 동작을 조절할 수 있는 패널을 명시함
muted 속성: 비디오의 음소거를 명시함
autoplay 속성: 비디오의 자동재생을 명시함
<html lang="ko"> 태그
<head> 웹페이지의 정보나 스타일시트 자바스크립트 파일 연결
<meta>태그: 웹페이지의 정보를 웹브라우져에게 명시함
<title>태그: 웹페이지 제목
<style>태그: html문서 내에서 스타일 언어를 명시함
<script>태그: html문서 내에서 스크립트 언어를 명시함
<body> 실제 웹페이지의 본문 영역
<h1~h6> 제목태그
<p> 문단태그
<ol>: 순서형목록 <ul>: 비순서형 목록 <li>: 리스트
<dl> <dt>: 용어의 제목 <dd>: 용어 설명글
<em> <strong> <mark> <ins> <del> <sup> <sub> <small>: 텍스트 서식
<table> <tr> <td> <th>
<tbody> <thead> <tfoot> <caption>
1. index.html

<!DOCTYPE html>
<html lang="ko">
<head>
<title> 재미있는 html </title>
<meta charset="utf-8">
</head>
<body>
<a href="http://www.naver.com" title="네이버 바로가기" target="_blank">네이버 바로가기</a>
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
<p>
안녕하세요 html코드에서 띄어쓰기나 줄<br>
나누기를 여러번 하더라도 웹 브라우저를 통해 나타나는<br>
화면에는 영향을 주지 못합니다.
</p>
<hr> <!-- 가로선 추가 -->
<pre>
안녕하세요
작성한 텍스트 서식을 그대로 표현하려면 <pre>태그를
사용하시면 됩니다.
</pre>
</body>
</html>
2. list.html

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>재미있는 html</title>
</head>
<body>
<h1>목록태그</h1>
<h2>순서가 있는 리스트(ordered list)</h2>
<ol>
<li>사과</li>
<li>귤</li>
<li>딸기</li>
</ol>
<h2>순서가 없는 리스트(unordered list)</h2>
<ul>
<li>사과</li>
<li>귤</li>
<li>딸기</li>
</ul>
<h2>정의 리스트(description list)</h2>
<p>정의리스트는 용어와 그에 대한 정의를 모아놓은 리스트로 <dl>태그로 시작합니다.</p>
<dl>
<dt>호박</dt>
<dd>-박과의 한해살이 덩굴성 채소</dd>
<dt>상추</dt>
<dd>-국화과의 한해살이 또는 두해살이풀</dd>
</dl>
</body>
</html>
3. text.html

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>텍스트 관련 태그</title>
</head>
<body>
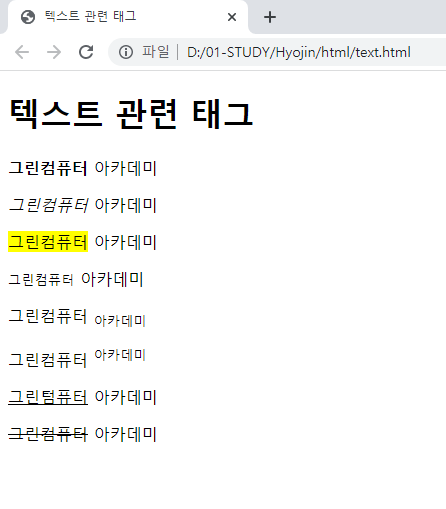
<h1>텍스트 관련 태그</h1>
<p><strong>그린컴퓨터</strong> 아카데미</p>
<p><em>그린컴퓨터</em> 아카데미</p>
<p><mark>그린컴퓨터</mark> 아카데미</p>
<p><small>그린컴퓨터</small> 아카데미</p>
<p>그린컴퓨터 <sub>아카데미</sub></p>
<p>그린컴퓨터 <sup>아카데미</sup></p>
<p><ins>그린텀퓨터</ins> 아카데미</p>
<p><del>그린컴퓨터</del> 아카데미</p>
</body>
</html>
4. table.html


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>테이블 태그</title>
</head>
<body>
<table border="1" cellpadding="10" cellspacing="0">
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
<tr>
<td>3행 1열</td>
<td>3행 2열</td>
</tr>
</table>
<h2>3행 4열 테이블 만들기</h2>
<table border="1" cellspacing="0" cellpadding="10">
<tr>
<th>제목셀</th>
<th>제목셀</th>
<th>제목셀</th>
<th>제목셀</th>
</tr>
<tr>
<td colspan="2">2행 1열 2열</td>
<td>2행 3열</td>
<td rowspan="2">2행 4열 + 3행 4열</td>
</tr>
<tr>
<td>3행 1열</td>
<td>3행 2열</td>
<td>3행 3열</td>
</tr>
</table>
<h2>테이블 예제01</h2>
<table border="1" cellspacing="0" cellpadding="10">
<tr>
<th>장학명</th>
<th>선발대상</th>
<th>비고</th>
</tr>
<tr>
<th>희망장학 <br> (구,가사장학)</th>
<td colspan="2">국가장학금을 신청하여 결정된 학자금지원구간 0-3구간 학생</td>
</tr>
<tr>
<th>우수장학<br>(구, 성적우수<br>역량강화장학</th>
<td>-학기당 1회 이상지도교수 상담 필수(직전학기)
<br>-직전학기 12학점 이수, 3.5이상
<br>-학부(과)별 지표에 따라 선발</td>
<td>*성적 이외의 학부(과)별 지표는 학과 홈페이지 참고
<br>*선발결과 관련 학과사무실로 문의</td>
</tr>
</table>
<h2>테이블 예제02</h2>
<table border="1" cellspacing="0" cellpadding="10">
<tr>
<th>장학명</th>
<th>신청시기</th>
<th>신청방법</th>
<th>제출서류</th>
</tr>
<tr>
<td>복지장학</td>
<td rowspan="4">12월/6월</td>
<td rowspan="5">uwins - 장학신청<br><br>(매학기 신청)</td>
<td>장애인증명서/가족관계증명서</td>
</tr>
<tr>
<td>공무원본인장학</td>
<td>재직증명서</td>
</tr>
<tr>
<td>행복나눔명예장학</td>
<td>신청서</td>
</tr>
<tr>
<td>행복나눔장학</td>
<td>신청서</td>
</tr>
<tr>
<td>가족장학</td>
<td>5월/11월</td>
<td>가족관계증명서</td>
</tr>
<tr>
<td>국가유공자본인장학</td>
<td rowspan="3">입학금<br>납부 전</td>
<td rowspan="2">학생복지팀 제출</td>
<td>교육지원대상자증명서</td>
</tr>
<tr>
<td>국가유공자자녀장학</td>
<td>대학수업료등 면제대상자증명서</td>
</tr>
<tr>
<td>교직원자녀장학 (교직원이 신청)</td>
<td>UWIN-원스탑</td>
<td>신청서, 재직증명서, 가족관계증명서</td>
</tr>
</table>
<h2>테이블에서 콘텐츠를 하나의 그룹으로 묶을 때 사용<thead><tbody><tfoot></h2>
<table border="1" cellspacing="0" cellpadding="10">
<caption>출장비 내역</caption>
<thead>
<tr>
<th>출장비 내역</th>
<th>금액</th>
</tr>
</thead>
<tbody>
<tr>
<td>교통비</td>
<td>93,000원</td>
</tr>
<tr>
<td>식대비</td>
<td>6,000원</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>총합계</td>
<td>99,000원</td>
</tr>
</tfoot>
</table>
</body>
</html>
5. table_예제.html

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>테이블 실습</title>
</head>
<body>
<h1>테이블 전체의 마크업</h1>
<table border="1" cellpadding="10" cellspacing="0">
<caption>본사 부서별 연락처</caption>
<tr>
<th colspan="2">부서명</th>
<th>전화번호(02+)</th>
<th>팩스번호(02+)</th>
</tr>
<tr>
<th colspan="2">종합상황실</th>
<td>310-1300-1304</td>
<td>310-1300-1304</td>
</tr>
<tr>
<th rowspan="2">비서실</th>
<th>비서실장</th>
<td>310-1110</td>
<td rowspan="2">314-8184(사장)<br>312-7894(감사)</td>
</tr>
<tr>
<th>비서실</th>
<td>314-8184(사장)<br>312-7894(감사)</td>
</tr>
<tr>
<th rowspan="3">홍보실</th>
<th>홍보실장</th>
<td>310-1110</td>
<td rowspan="3">314-8184</td>
</tr>
<tr>
<th>홍보부</th>
<td>314-1112</td>
</tr>
<tr>
<th>국제협력부</th>
<td>314-1113</td>
</tr>
</table>
6. image.html + video

<p>
<img src="https://cdnweb01.wikitree.co.kr/webdata/editor/202103/02/img_20210302105652_f4642f08.webp" alt="자고있는 귀여운 강아지">
</p>
<p>
<video controls width="400" autoplay muted loop> <!-- controls 붙여야 재생 가능 -->
<source src="./video/dog.mp4"type="video/mp4">
</video>
</p>