Stack/HTML
[HTML] div / form 태그
7ingout
2022. 4. 5. 12:34
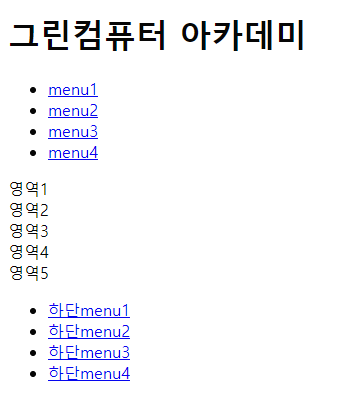
1. div.html

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 얘는 반응형 때문에 넣어져 있음 -->
<title>Document</title>
</head>
<body>
<!--
* ID, CLASS 속성
div#idname: id값이 idname인 div 태그
div.classname: class값이 classname인 div태그
* 요소 복제
li*3: <li></li><li></li><li></li>
* 넘버링 - $ 위치에 값이 1부터 1씩 증가(1, 2, 3, 4 . . .)
li.list$*3
* 텍스트 {}
p{text}: <p>text</p>
* 그룹핑
div>(div>h1+ul)+h2
* 커스텀 속성
a[href="http:naver.com"]
-->
<div id="wrap">
<div id="header"></div>
<h1>그린컴퓨터 아카데미</h1>
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
</ul>
<div id="container">
<div class="inner_container">영역1</div>
<div class="inner_container">영역2</div>
<div class="inner_container">영역3</div>
<div class="inner_container">영역4</div>
<div class="inner_container">영역5</div>
</div>
<div id="footer">
<ul>
<li><a href="#">하단menu1</a></li>
<li><a href="#">하단menu2</a></li>
<li><a href="#">하단menu3</a></li>
<li><a href="#">하단menu4</a></li>
</ul>
<p>
</p>
</div>
</div>
</body>
</html>
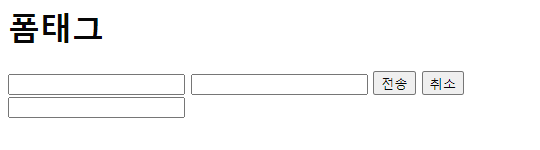
2. form.html

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="wrap">
<h1>폼태그</h1> <!-- h1{폼태그} -->
<form method="get" action="join.php">
<input type="text" name="userID">
<input type="password" name="userPass">
<input type="submit" value="전송"> <!-- 전송버튼을 누르면 주소창에 ?가 생겨요 -->
<input type="reset" value="취소">
</form>
<form>
<input type="text">
</form>
</div>
</body>
</html>
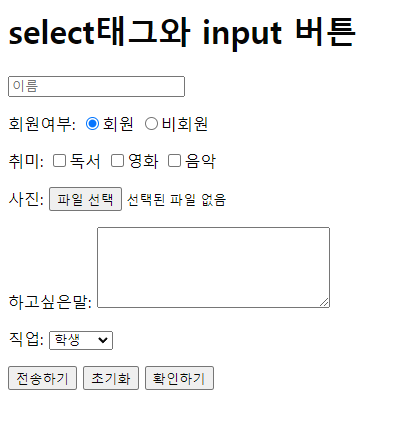
3. form_select.html

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>select태그와 input 버튼</h1>
<form method="get" action="form_app.js">
<p>
<input type="text" placeholder="이름">
</p>
<p>
회원여부: <input type="radio" name="member" value="yes" checked>회원
<input type="radio" name="member" value="no">비회원
</p>
<p>
취미: <input type="checkbox" name="hobby" value="read">독서
<input type="checkbox" name="hobby" value="movie">영화
<input type="checkbox" name="hobby" value="music">음악
</p>
<p>
사진: <input type="file" name="photo">
</p>
<p>
하고싶은말:
<textarea name="msg" id="msg" cols="30" rows="5"></textarea>
</p>
<p>
직업:
<select name="job" id="job">
<option value="student">학생</option>
<option value="company">회사원</option>
<option value="teacher">교사</option>
</select>
</p>
<p>
<input type="submit" value="전송하기">
<input type="reset" value="초기화">
<input type="button" value="확인하기">
</p>
</form>
</body>
</html>
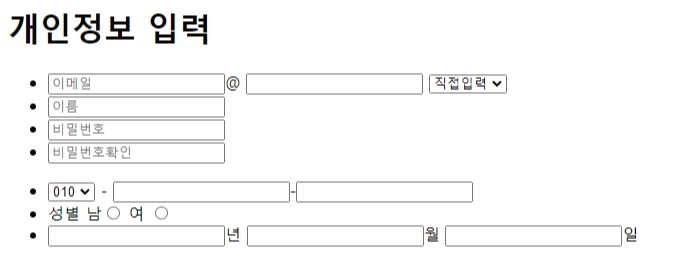
4. join.html

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="wrap">
<h1>개인정보 입력</h1>
<form>
<ul>
<li>
<input type="text" name="userEmail" placeholder="이메일">@
<input type="text" name="userEmail2">
<select name="userEmail3">
<option value="">직접입력</option>
<option value="hanmail.co.kr">한메일</option>
<option value="naver.com">네이버</option>
<option value="gmail.com">지메일</option>
</select>
<imput type="button" value="인증"></imput>
</li>
<li>
<input type="text" name="userName" placeholder="이름">
</li>
<li><input type="password" name="userPass" placeholder="비밀번호"></li>
<li><input type="password" name="userPassCh" placeholder="비밀번호확인"></li>
</ul>
<ul>
<li>
<select name="phoneNum1" id="phoneNum1">
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
</select>
- <input type="text" name="phoneNum2">-<input type="text" name="phoneNum3">
</li>
<li>
성별 남<input type="radio" name="gender" value="male"> 여 <input type="radio" name="gender" value="female">
</li>
<li>
<input type="text" name="useryear">년 <input type="text" name="userMonth">월 <input type="text" name="userDay">일
</li>
</ul>
</form>
</div>
</body>
</html>
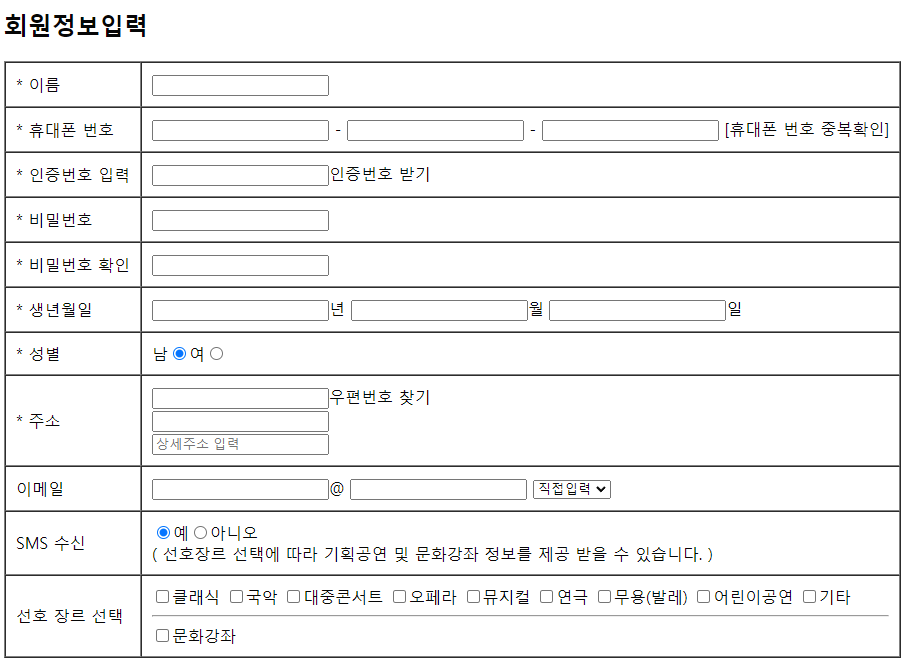
5. join2.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>회원정보입력</h2>
<table border="1" cellspacing="0" cellpadding="10">
<form action="join.php" method="get">
<tr>
<td>* 이름</td>
<td><input type="text" name="userId" required></td>
</tr>
<tr>
<td>* 휴대폰 번호</td>
<td><input type="text" name="phoneNum1" required> -
<input type="text" name="phoneNum2" required> -
<input type="text" name="phoneNum3" required>
[휴대폰 번호 중복확인]
</td>
</tr>
<tr>
<td>* 인증번호 입력</td>
<td><input type="text" name="Num" required>인증번호 받기</td>
</tr>
<tr>
<td>* 비밀번호</td>
<td><input type="password" name="userPass" required></td>
</tr>
<tr>
<td>* 비밀번호 확인</td>
<td><input type="password" name="userPassCh" required></td>
</tr>
<tr>
<td>* 생년월일</td>
<td> <input type="text" name="useryear">년 <input type="text" name="userMonth">월 <input type="text" name="userDay">일</td>
</tr>
<tr>
<td>* 성별</td>
<td>남<input type="radio" name="gender" value="male" checked>여<input type="radio" name="gender" value="female"></td>
</tr>
<tr>
<td>* 주소</td>
<td><input type="text" name="pstNum" required>우편번호 찾기
<br><input type="text" name="pstNum2" required>
<br><input type="text" name="pstNum2" required placeholder="상세주소 입력"> </td>
</tr>
<tr>
<td>이메일</td>
<td> <input type="text" name="userEmail">@
<input type="text" name="userEmail2">
<select name="userEmail3">
<option value="">직접입력</option>
<option value="hanmail.co.kr">한메일</option>
<option value="naver.com">네이버</option>
<option value="gmail.com">지메일</option></td>
</tr>
<tr>
<td>SMS 수신</td>
<td><input type="radio" name="SMS" value="yes" checked>예<input type="radio" name="SMS" value="No">아니오
<br>( 선호장르 선택에 따라 기획공연 및 문화강좌 정보를 제공 받을 수 있습니다. )</td>
</tr>
<tr>
<td>선호 장르 선택</td>
<td>
<input type="checkbox" name="genre" value="classic">클래식
<input type="checkbox" name="genre" value="KoreanMusic">국악
<input type="checkbox" name="genre" value="concert">대중콘서트
<input type="checkbox" name="genre" value="opera">오페라
<input type="checkbox" name="genre" value="musical">뮤지컬
<input type="checkbox" name="genre" value="act">연극
<input type="checkbox" name="genre" value="ballet">무용(발레)
<input type="checkbox" name="genre" value="child">어린이공연
<input type="checkbox" name="genre" value="etc">기타
<hr>
<input type="checkbox" name="genre" value="lecture">문화강좌
</td>
</tr>
</form>
</table>
</body>
</html>