Stack/CSS
[CSS] 의사 요소 (before / after)
7ingout
2022. 4. 11. 09:34
::before(:before)
- 선택한 요소의 첫 자식으로 요소를 하나 생성
- 기본값은 인라인
- content 속성과 함께 사용하며 장식용 콘텐츠를 추가할 때 사용
div::before {
content: "그린";
}
<div>컴퓨터</div>
<div>그린컴퓨터</div> 이케 div 내에 생김
그린<div>컴퓨터</div>가 아니라
::after(:after)
header.html (초안)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
#wrap {
width: 1200px;
margin: 0 auto;
}
#header { text-align: center; } /* text-align은 내 안에 있는 인라인 요소만 정렬 */
h1 { background: red; width: 400px; margin: 0 auto; display: inline-block; } /* margin: 0 auto (block 태그 중앙으로) 중앙에 보내는 유일한 방법 */
a { background: blue; color: #000; }
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<h1><a href="#"><img src="images/logo.png" alt="씨큐아이"></a></h1>
<ul id="menu">
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
<li><a href="#">menu5</a></li>
</ul>
<ul id="gnbmenu">
<li><a href="#"><img src="images/language_icon.png" alt="언어선택아이콘"></a></li>
<li><a href="#"><img src="images/search_icon.png" alt="검사아이콘"></a></li>
<li><a href="#"><img src="images/sitemap_icon.png" alt="사이트맵아이콘"></a></li>
</ul>
</div>
</div>
</body>
</html>
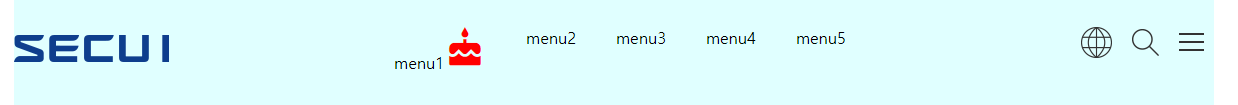
header.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
li { list-style: none;}
#wrap {
width: 1200px;
margin: 0 auto;
}
#header {
text-align: center;
padding-top: 30px;
padding-bottom: 30px;
background: lightcyan;
}
#header h1 {
float: left;
}
#header #gnbmenu {
float: right;
}
#header #gnbmenu li {
float: left;
padding: 0 10px;
}
#header #menu {
display: inline-block;
}
#header #menu li {
float: left;
padding: 0 20px;
}
.clearBoth::after { /* float 쓸 때 미리 만들기, 얘 필수 무조건 ! */
content: "";
display: block;
clear: both;
}
a { text-decoration: none; color: inherit; }
li i {
color: red;
}
li .material-icons {
font-size: 42px;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header" class="clearBoth">
<h1><a href="#"><img src="images/logo.png" alt="씨큐아이"></a></h1>
<ul id="menu">
<li><a href="#">menu1<i class="material-icons">cake</i></a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
<li><a href="#">menu5</a></li>
</ul>
<ul id="gnbmenu">
<li><a href="#"><img src="images/language_icon.png" alt="언어선택아이콘"></a></li>
<li><a href="#"><img src="images/search_icon.png" alt="검사아이콘"></a></li>
<li><a href="#"><img src="images/sitemap_icon.png" alt="사이트맵아이콘"></a></li>
</ul>
</div>
</div>
</body>
</html>