Stack/CSS
[CSS] Igloo (페이지 따라 만들기 2)
7ingout
2022. 4. 13. 10:06
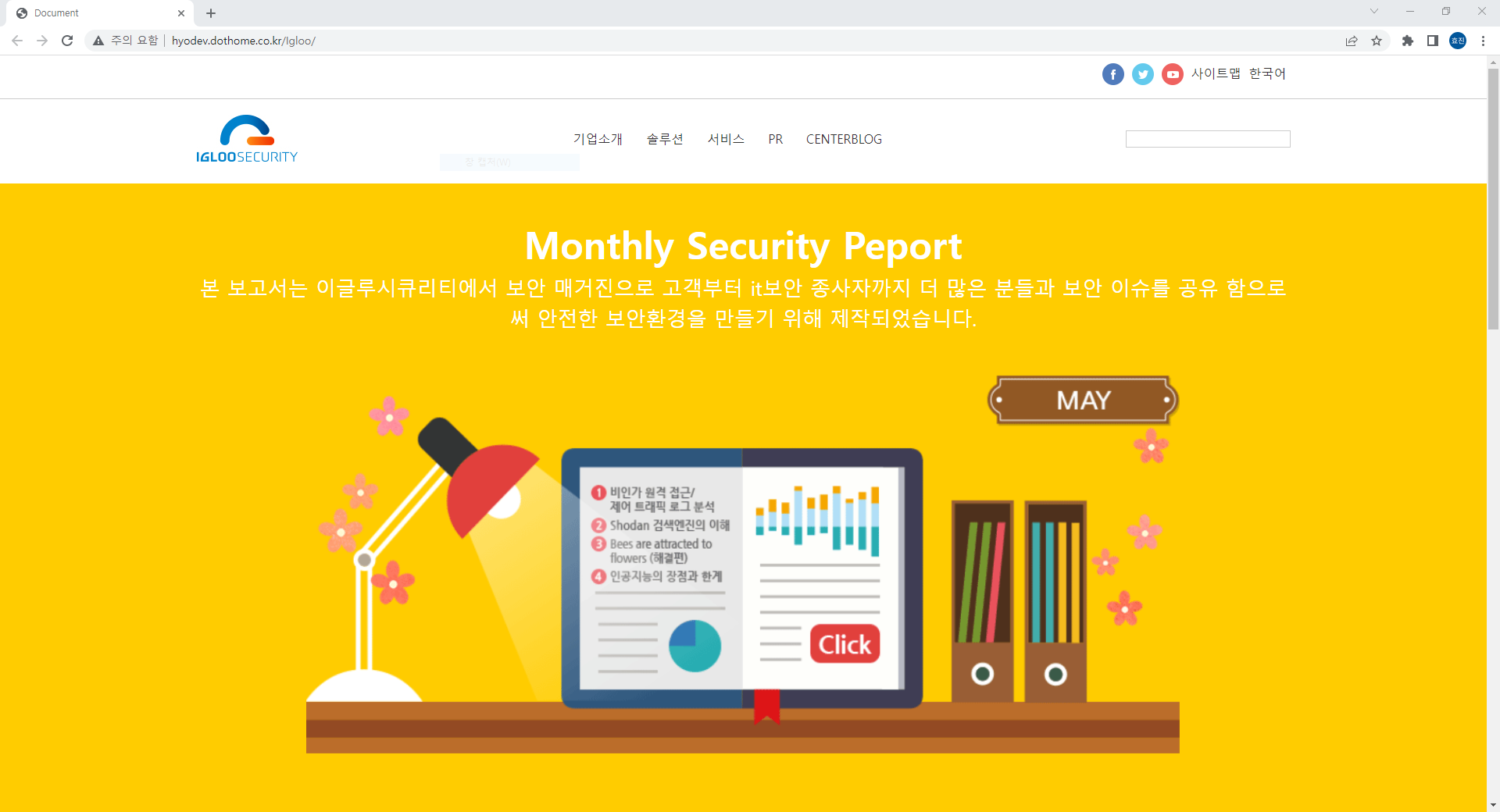
85% 완성작 ㅠ
http://hyodev.dothome.co.kr/Igloo/
Document
Monthly Security Peport 본 보고서는 이글루시큐리티에서 보안 매거진으로 고객부터 it보안 종사자까지 더 많은 분들과 보안 이슈를 공유 함으로써 안전한 보안환경을 만들기 위해 제작되었습니다.
hyodev.dothome.co.kr

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 초기셋팅 */
* { margin: 0; padding: 0; box-sizing: border-box; }
li { list-style: none; }
a { text-decoration: none; color: inherit; }
body { font-size: 16px; color: #333; }
/* 초기셋팅 /*/
.clearBoth::after{
content: "";
display: block;
clear: both;
}
.gnb {
border-bottom: 1px solid #ccc;
}
.gnb .inner_con {
width: 100%;
max-width: 1400px;
margin: 0 auto;
}
.gnb .inner_con ul {
float: right;
line-height: 1.6;
}
.gnb .inner_con ul li {
float: left;
padding: 10px 5px;
}
.topnav {
width: 100%;
max-width: 1400px;
margin: 0 auto;
padding: 20px 0;
}
.topnav h1 {
float: left;
width: 33.333%;
}
.topnav li {
float: left;
padding: 20px 15px;
}
.topsearch {
float: right;
margin: 20px 0;
padding: 2.5px 20px;
border: 1px solid #ccc;
}
#visual {
width:100%;
height: 820px;
background-color: #ffcc00;
text-align: center;
color: #fff;
}
#visual .inner_con {
max-width: 1400px;
margin: 0 auto;
position: relative;
}
#visual .inner_con .maintit h2 {
padding-top: 45px;
font-size: 48px;
}
#visual .inner_con .maintit p {
font-size: 26px;
padding: 5px 0;
line-height: 1.5;
}
#visual .inner_con div:nth-child(2) img {
padding-top: 30px;
width: 80%;
}
#security {
max-width: 1400px;
margin: 0 auto;
text-align: center;
}
#security .maintit h2 {
padding-top: 40px;
color: #0084d5;
font-size: 40px;
font-weight: normal;
}
#security .maintit p {
padding-top: 5px;
font-size: 20px;
color: #333;
padding-bottom: 40px;
}
#security li {
float: left;
padding-left: 50px;
padding-bottom: 50px;
}
#security li img {
width: 75%;
}
#security li h3 {
padding-top: 20px;
padding-bottom: 10px;
font-weight: normal;
}
#security li p {
padding-bottom: 50px;
}
.morebtn1 {
border: 1px solid #0084d5;
padding: 10px 45px;
}
#security li:hover .morebtn1{
border: 1px solid #0084d5;
background-color: #0084d5;
color: #fff;
padding: 10px 45px;
}
#blog {
width:100%;
height: 580px;
background-color: #efefef;
color: #333;
}
#blog .inner_con {
max-width: 1400px;
margin: 0 auto;
}
#blog .maintit h2 {
padding-top: 60px;
font-size: 38px;
text-align: center;
}
#blog .maintit p {
padding-top: 10px;
padding-bottom: 10px;
font-size: 26px;
text-align: center;
font-weight: normal;
}
#blog ul {
padding-top: 20px;
}
#blog li {
float: left;
background: #fff;
width: 24%;
}
.img img {
width: 100%;
}
.img {
position: relative;
}
#blog li:not(:last-child) {
margin-right: 1.333%;
}
#blog .text {
padding: 10px;
}
#blog .text h3 {
font-weight: normal;
font-size: 16px;
}
#blog .text p {
font-weight: normal;
font-size: 14px;
}
#blog .text span {
font-weight: normal;
font-size: 14px;
}
.morebtn2 {
display: none;
}
#blog .morebtn2 {
transition: 0.5s;
}
#blog li:hover .morebtn2 {
display: block;
position: absolute;
color: #fff;
border: 1.5px solid #fff;
padding: 4px 30px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.bg {
position: absolute;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
left: 0;
top: 0;
}
#blog .bg {
background: rgba(0, 0, 0, 0);
transition: 0.5s;
}
#blog li:hover .bg {
background: rgba(0, 0, 0, 0.5);
}
#blog .morebtn2:hover {
display: block;
position: absolute;
background: #fff;
border: 1.5px solid #fff;
padding: 4px 30px;
top: 80px;
left: 85px;
color: #333;
}
/* #quickmenu li {
float: left;
width: 10%;
}
.movediv img {
position: relative;
width: 25%;
}
#quickmenu {
padding-top: 60px;
color: #fff;
text-align: center;
padding-bottom: 60px;
}
#quickmenu li {
position: relative;
padding: 60px;
width: 23.5%;
height: 250px;
transition: 0.5s;
overflow: hidden;
}
#quickmenu li:nth-child(1){
background-color: #008ed6;
margin-right: 2%;
}
#quickmenu li:nth-child(2){
background-color: #19ccc9;
margin-right: 2%;
}
#quickmenu li:nth-child(3){
background-color: #2cadef;
margin-right: 2%;
}
#quickmenu li:nth-child(4){
background-color: #425ad3;
}
.dark {
position: absolute;
background-color: #0072ab;
width: 100%;
height: 250px;
left:0;
top: 100%;
padding-top: 80px;
} */
#quickmenu {
width: 100%;
max-width: 1400px;
margin: 0 auto;
padding: 40px 0;
}
#quickmenu li {
float: left;
width: 24.25%;
text-align: center;
color: #fff;
height: 200px;
overflow: hidden;
position: relative;
}
#quickmenu li:not(:first-child) {
margin-left: 1%;
}
#quickmenu li:nth-child(1) {
background: rgb(0, 142, 214);
}
#quickmenu li:nth-child(2) {
background: rgb(25, 204, 201);
}
#quickmenu li:nth-child(3) {
background: rgb(44, 173, 239);
}
#quickmenu li:nth-child(4) {
background: rgb(66, 90, 211);
}
#quickmenu li .movediv {
height: 400px;
position: absolute;
top: 0;
transition: 0.5s;
width: 100%; /* 부모한테 크기 주기, 내용 작으면 짤림 */
}
#quickmenu li:hover .movediv {
top: -200px;
}
#quickmenu li .movediv div {
height: 200px;
padding: 20px 30px;
}
#quickmenu li .movediv div:nth-child(2) {
background: rgba(0, 0, 0, 0.2);
padding-top: 60px;
}
#quickmenu li .movediv div:nth-child(2) a {
border: 1px solid #fff;
line-height: 36px;
width: 120px;
display: inline-block; /* 이거 줘야 크기 주기 가능 */
margin-top: 20px;
}
#footer_menu {
border-top: 1px solid #ccc;
padding: 10px;
border-bottom: 1px solid #ccc;
width: 100%;
}
#footer_menu ul {
width: 60%;
padding-left: 15%;
}
#footer_menu li {
float: left;
}
#footer_menu li:not(:first-child) {
padding-left: 5%;
}
#footer_menu .inner_con > a {
float: right;
width: 15%;
}
#footer_copy {
max-width: 1400px;
margin: 0 auto;
padding: 40px;
width: 100%;
}
#footer_copy h1 {
float: left;
width: 20%;
}
#footer_copy address {
float: left;
font-style: normal;
width: 65%;
}
#footer_copy ul {
float: right;
}
#footer_copy li {
float: right;
padding-left: 15px;
}
#footer_menu li {
float: left;
padding-left: 20px;
position: relative;
}
</style>
</head>
<body>
<!-- 상단영역 -->
<div id="header">
<div class="gnb">
<div class="inner_con clearBoth">
<ul>
<li><a href="#"><img src="images/ico_s_facebook.gif" alt=""></a></li>
<li><a href="#"><img src="images/ico_s_twitter.gif" alt=""></a></li>
<li><a href="#"><img src="images/ico_s_youtube.gif" alt=""></a></li>
<li><a href="#">사이트맵</a></li>
<li><a href="#">한국어</a></li>
</ul>
</div>
</div>
<div class="inner_con topnav clearBoth">
<h1><img src="images/logo.jpg" alt=""></h1>
<ul>
<li><a href="#">기업소개</a></li>
<li><a href="#">솔루션</a></li>
<li><a href="#">서비스</a></li>
<li><a href="#">PR</a></li>
<li><a href="#">CENTERBLOG</a></li>
</ul>
<input type="text" class="topsearch">
</div>
</div>
<!-- 상단영역 /-->
<!-- 컨텐츠영역 -->
<div id="contents">
<!-- 비주얼부분 -->
<div id="visual">
<div class="inner_con">
<div class="maintit">
<h2>Monthly Security Peport</h2>
<p>본 보고서는 이글루시큐리티에서 보안 매거진으로 고객부터 it보안 종사자까지 더 많은 분들과 보안 이슈를 공유
함으로써 안전한 보안환경을 만들기 위해 제작되었습니다.</p>
</div>
<div>
<img src="images/visual.gif" alt="">
</div>
</div>
</div>
<!-- 비주얼부분 /-->
<!-- Security부분 -->
<div id="security" class="inner_con clearBoth">
<div class="maintit">
<h2>국내 no.1 보안관리 전문기업, 이글루시큐리티는 글로벌대표 보안기업입니다.</h2>
<p>이글루시큐리티는 점차 지능적으로 변화하는 보안위협에 선제적으로 대응하기위해 혁신적인 솔루션과 서비스를 고객에게 제공하고 있습니다.</p>
</div>
<ul class="clearBoth">
<li>
<img src="images/company_01.jpg" alt="">
<h3>솔루션</h3>
<p>차세대 종합 보안관리 플랫폼</p>
<a href="#" class="morebtn1">more</a>
</li>
<li>
<img src="images/company_02.jpg" alt="">
<h3>보안관제</h3>
<p>24시간 365일 종합보안관제 서비스</p>
<a href="#" class="morebtn1">more</a>
</li>
<li>
<img src="images/company_03.jpg" alt="">
<h3>보안관제</h3>
<p>차세대 종합 보안관리 플랫폼</p>
<a href="#" class="morebtn1">more</a>
</li>
</ul>
</div>
<!-- Security부분 /-->
<!-- blog부분 -->
<div id="blog">
<div class="inner_con">
<div class="maintit">
<h2>BLOG POST</h2>
<p>이글루시큐리티의 다양한 소식과 유익한 정보가 담긴 블러그를 소개합니다.</p>
</div>
<ul class="clearboth">
<li>
<div class="img"><img src="images/img01.gif" alt="">
<div class="bg"></div>
<a href="#" class="morebtn2">more</a>
</div>
<div class="text">
<h3>IoT보안위협에 따른 대응...</h3>
<p>IoT보안위협에 따른 대응방안Internet of Things= Internet of Threats(사물인터넷인가?위...)</p>
<span>2017.06.07</span>
</div>
</li>
<li>
<div class="img"><img src="images/img02.gif" alt="">
<div class="bg"></div>
<a href="#" class="morebtn2">more</a>
</div>
<div class="text">
<h3>IoT보안위협에 따른 대응...</h3>
<p>IoT보안위협에 따른 대응방안Internet of Things= Internet of Threats(사물인터넷인가?위...)</p>
<span>2017.06.07</span>
</div>
</li>
<li>
<div class="img"><img src="images/img03.gif" alt="">
<div class="bg"></div>
<a href="#" class="morebtn2">more</a>
</div>
<div class="text">
<h3>IoT보안위협에 따른 대응...</h3>
<p>IoT보안위협에 따른 대응방안Internet of Things= Internet of Threats(사물인터넷인가?위...)</p>
<span>2017.06.07</span>
</div>
</li>
<li>
<div class="img"><img src="images/img04.gif" alt="">
<div class="bg"></div>
<a href="#" class="morebtn2">more</a>
</div>
<div class="text">
<h3>IoT보안위협에 따른 대응...</h3>
<p>IoT보안위협에 따른 대응방안Internet of Things= Internet of Threats(사물인터넷인가?위...)</p>
<span>2017.06.07</span>
</div>
</li>
</ul>
</div>
</div>
<!-- blog부분 /-->
<!-- quickmenu부분 -->
<div class="inner_con clearBoth" id="quickmenu">
<ul class="clearboth">
<li>
<div class="movediv">
<div>
<h3>Business Map</h3>
<img src="images/foo_01.jpg" alt="">
<p>이클루시큐리티를 만나는 가장 빠른 방법</p>
</div>
<div class="dark">
<h3>Business Map</h3>
<a href="#">more</a>
</div>
</div>
</li>
<li>
<div class="movediv">
<div>
<h3>다운로드</h3>
<img src="images/foo_02.jpg" alt="">
<p>제품관련 파일을 다운로드 받으세요</p>
</div>
<div class="dark">
<h3>다운로드</h3>
<a href="#">more</a>
</div>
</div>
</li>
<li>
<div class="movediv">
<div>
<h3>인재채용</h3>
<img src="images/foo_03.jpg" alt="">
<p>정직과 신뢰를 바탕으로 창의적인 글로벌인재를 기다립니다.</p>
</div>
<div class="dark">
<h3>인재채용</h3>
<a href="#">more</a>
</div>
</div>
</li>
<li>
<div class="movediv">
<div>
<h3>IGLOO News</h3>
<img src="images/foo_04.jpg" alt="">
<p>이글루시큐리티의 최신 보안뉴스와 정보를 확인하세요.</p>
</div>
<div class="dark">
<h3>IGLOO News</h3>
<a href="#">more</a>
</div>
</div>
</li>
</ul>
</div>
<!-- quickmenu부분 /-->
</div>
<!-- 컨텐츠영역 /-->
<!-- 하단영역 -->
<div id="footer clearBoth">
<div id="footer_menu" class="clearBoth">
<div class="inner_con">
<ul>
<li><a href="#">채용정보</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
<a href="#">TOP</a>
</div>
</div>
<div id="footer_copy" class="inner_con clearBoth">
<h1><img src="images/f_logo.gif" alt=""></h1>
<address>서울특별시 송파구 정의로8길 7 (문정동 640-3) 한스빌딩 6층 IGLOO SECURITY TEL : 02-3452-8814 FAX : 02-3452-8815 COPYRIGHT 2017 IGLOO SECURITY. ALL RIGHTS RESERVED.</address>
<ul>
<li><a href="#"><img src="images/ico_s_facebook.gif" alt=""></a></li>
<li><a href="#"><img src="images/ico_s_twitter.gif" alt=""></a></li>
<li><a href="#"><img src="images/ico_s_youtube.gif" alt=""></a></li>
</ul>
</div>
</div>
<!-- 하단영역 /-->
</body>
</html>
hover 멋진 부분 쌤이 하신 건데 이젠 경이롭다
hover_zzangzzang.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
a { text-decoration: none; color: inherit;}
li { list-style: none; }
.inner_con {
width: 100%;
max-width: 1200px;
margin: 0 auto;
}
#quickmenu li {
float: left;
width: 24.25%;
text-align: center;
color: #fff;
height: 200px;
overflow: hidden;
position: relative;
}
#quickmenu li:not(:first-child) {
margin-left: 1%;
}
#quickmenu li:nth-child(1) {
background: rgb(0, 142, 214);
}
#quickmenu li:nth-child(2) {
background: rgb(25, 204, 201);
}
#quickmenu li:nth-child(3) {
background: rgb(44, 173, 239);
}
#quickmenu li:nth-child(4) {
background: rgb(66, 90, 211);
}
#quickmenu li .movediv {
height: 400px;
position: absolute;
top: 0;
transition: 0.5s;
}
#quickmenu li:hover .movediv {
top: -200px;
}
#quickmenu li .movediv div {
height: 200px;
padding: 20px 30px;
}
#quickmenu li .movediv div:nth-child(2) {
background: rgba(0, 0, 0, 0.2);
padding-top: 60px;
}
#quickmenu li .movediv div:nth-child(2) a {
border: 1px solid #fff;
line-height: 36px;
width: 120px;
display: inline-block; /* 이거 줘야 크기 주기 가능 */
margin-top: 20px;
}
</style>
</head>
<body>
<div class="inner_con clearBoth" id="quickmenu">
<ul class="clearboth">
<li>
<div class="movediv">
<div>
<h3>Business Map</h3>
<img src="images/foo_01.jpg" alt="">
<p>이클루시큐리티를 만나는 가장 빠른 방법</p>
</div>
<div class="dark">
<h3>Business Map</h3>
<a href="#">more</a>
</div>
</div>
</li>
<li>
<div class="movediv">
<div>
<h3>다운로드</h3>
<img src="images/foo_02.jpg" alt="">
<p>제품관련 파일을 다운로드 받으세요</p>
</div>
<div class="dark">
<h3>다운로드</h3>
<a href="#">more</a>
</div>
</div>
</li>
<li>
<div class="movediv">
<div>
<h3>인재채용</h3>
<img src="images/foo_03.jpg" alt="">
<p>정직과 신뢰를 바탕으로 창의적인 글로벌인재를 기다립니다.</p>
</div>
<div class="dark">
<h3>인재채용</h3>
<a href="#">more</a>
</div>
</div>
</li>
<li>
<div class="movediv">
<div>
<h3>IGLOO News</h3>
<img src="images/foo_04.jpg" alt="">
<p>이글루시큐리티의 최신 보안뉴스와 정보를 확인하세요.</p>
</div>
<div class="dark">
<h3>IGLOO News</h3>
<a href="#">more</a>
</div>
</div>
</li>
</ul>
</div>
</body>
</html>