Stack/CSS
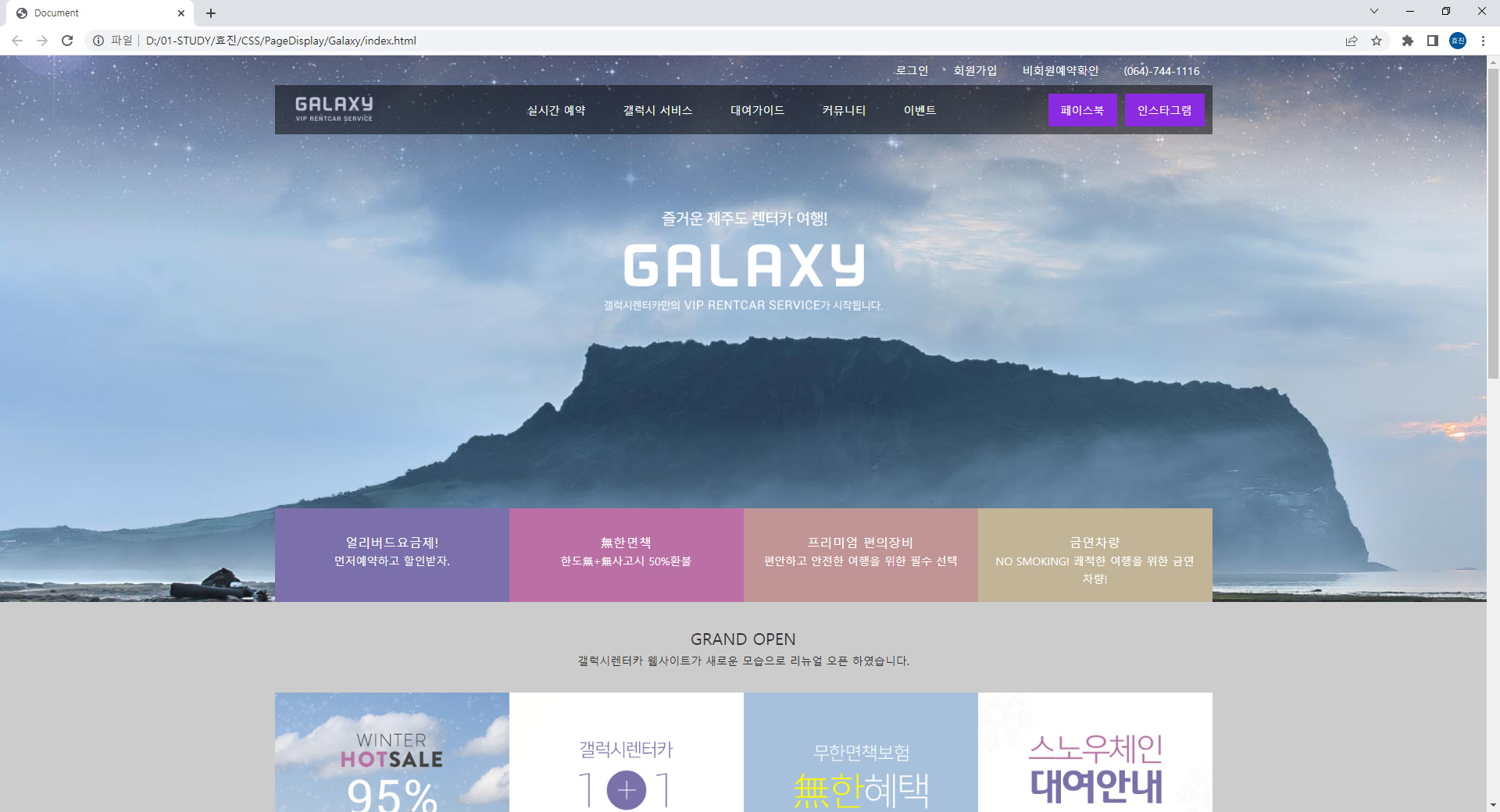
[CSS] Galaxy (페이지 따라만들기 4)
7ingout
2022. 4. 15. 15:38

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<header>
<ul class="web">
<li><a href="#">로그인</a></li>
<li><a href="#">회원가입</a></li>
<li><a href="#">비회원예약확인</a></li>
<li>(064)-744-1116</li>
</ul>
<div>
<div class="mobile menu">
<span></span>
<span></span>
<span></span>
</div>
<h1><img src="img/logo.png" alt="galaxy"></h1>
<div class="mobile toprealres">
<img src="img/btn_m_top_res.png" alt="">
<p>실시간예약</p>
</div>
<nav class="web">
<ul class="nav">
<li><a href="#">실시간 예약</a></li>
<li><a href="#">갤럭시 서비스</a></li>
<li><a href="#">대여가이드</a></li>
<li><a href="#">커뮤니티</a></li>
<li><a href="#">이벤트</a></li>
</ul>
</nav>
<ul class="sns web">
<li><a href="#">페이스북</a></li>
<li><a href="#">인스타그램</a></li>
</ul>
</div>
</header>
<section class="visual">
<h2><img src="img/main_visual_copy.png" alt=""></h2>
<ul>
<li>
<div class="rollout">
<h3>얼리버드요금제!</h3>
<p>먼저예약하고 할인받자.</p>
</div>
<div class="rollover">
<img src="img/main_tab_icon_01.png" alt="">
<h3>얼리버드요금제!</h3>
<span>먼저예약하고 할인받자</span>
<p>예약율에 따른 할인요금제로 일찍 예약할수록 보다 더 저렴한 가격에 차량을 이용하실 수 있습니다</p>
<a href="#" class="go">go</a>
</div>
</li>
<li>
<div class="rollout">
<h3>無한면책</h3>
<p>한도無+無사고시 50%환불</p>
</div>
<div class="rollover">
<img src="img/main_tab_icon_02.png" alt="">
<h3>無한면책</h3>
<span>한도無+無사고시 50%환불</span>
<p>사고수리비와 휴차보상료 한도 無제한! 無사고시 無한면책 보험료의 50% 환불!</p>
<a href="#" class="go">go</a>
</div>
</li>
<li>
<div class="rollout">
<h3>프리미엄 편의장비</h3>
<p>편안하고 안전한 여행을 위한 필수 선택</p>
</div>
<div class="rollover">
<img src="img/main_tab_icon_03.png" alt="">
<h3>프리미엄 편의장비</h3>
<span>편안하고 안전한 여행을 위한 필수 선택</span>
<p>
프리미엄급 편의장비(유모차,카시트)로 행복한 여행에 안전을 더하세요.</p>
<a href="#" class="go">go</a>
</div>
</li>
<li>
<div class="rollout">
<h3>금연차량</h3>
<p>NO SMOKING! 쾌적한 여행을 위한 금연차량!</p>
</div>
<div class="rollover">
<img src="img/main_tab_icon_04.png" alt="">
<h3>얼리버드요금제!</h3>
<span>NO SMOKING! 쾌적한 여행을 위한 금연차량!</span>
<p>최신 금연차량과 함께하는 건강한 여행 행복 두배! 추억 두배! 되세요~</p>
<a href="#" class="go">go</a>
</div>
</li>
</ul>
</section>
<section class="open inner">
<div>
<h2>GRAND OPEN</h2>
<p>갤럭시렌터카 웹사이트가 새로운 모습으로 리뉴얼 오픈 하였습니다.</p>
</div>
<ul>
<li><a href="#"><img src="img/event_thumb_01.jpg" alt=""></a></li>
<li><a href="#"><img src="img/event_thumb_02.jpg" alt=""></a></li>
<li><a href="#"><img src="img/event_thumb_03.jpg" alt=""></a></li>
<li><a href="#"><img src="img/event_thumb_04.jpg" alt=""></a></li>
</ul>
</section>
<section class="review inner">
<div class="realres">
<img src="img/main_real_res_icon.png" alt="">
<h3>실시간예약</h3>
<p>더이상 상담원과의 전화상담이 필요 없습니다. 이제부터는 원하시는 차량을 실시간으로 직접 예약하세요.</p>
<a href="#" class="realbtn">실시간 예약하기</a>
</div>
<div class="bestre">
<ul>
<li>
<img src="img/review_20150306.jpg" alt="">
<div>
<h3>리뷰제목을 작성하는 공간</h3>
<p>리뷰에 대한 내용이 출력되도록 작성되는 공간</p>
<span>2019-04-30</span>
</div>
<div class="besticon">
BEST REVIEW
</div>
</li>
<li>
<img src="img/review_20150306.jpg" alt="">
<div>
<h3>리뷰제목을 작성하는 공간</h3>
<p>리뷰에 대한 내용이 출력되도록 작성되는 공간</p>
<span>2019-04-30</span>
</div>
<div class="besticon">
BEST REVIEW
</div>
</li>
<li>
<img src="img/review_20150306.jpg" alt="">
<div>
<h3>리뷰제목을 작성하는 공간</h3>
<p>리뷰에 대한 내용이 출력되도록 작성되는 공간</p>
<span>2019-04-30</span>
</div>
<div class="besticon">
BEST REVIEW
</div>
</li>
<li>
<img src="img/review_20150306.jpg" alt="">
<div>
<h3>리뷰제목을 작성하는 공간</h3>
<p>리뷰에 대한 내용이 출력되도록 작성되는 공간</p>
<span>2019-04-30</span>
</div>
<div class="besticon">
BEST REVIEW
</div>
</li>
</ul>
</div>
</section>
<section class="quickmenu inner">
<ul>
<li>
<img src="img/main_guide_icon01.gif" alt="">
렌터카 아무나 이용할 수 있나요?
<span>예약 전 참고사항</span>
</li>
<li>
<img src="img/main_guide_icon02.gif" alt="">
내게 필요한 차량은?
<span>실시간 예약 안내</span>
</li>
<li>
<img src="img/main_guide_icon03.gif" alt="">
제 차는 어디에 있을까
<span>차량 인수와 반납 안내</span>
</li>
<li>
<img src="img/main_guide_icon04.gif" alt="">
렌터카 보험 너무 어려워
<span>차량면책보험 하나씩 알아보기</span>
</li>
</ul>
</section>
<footer class="inner">
<h1><img src="img/f_logo.png" alt=""></h1>
<address>대표이사 : 오종윤 | (주)갤럭시렌터카 | 제주특별자치도 제주시 오일장중길 128 (도두이동)
사업자등록번호 : 616-86-17047 | 통신판매신고번호 : 제 2014-6510058-30-2-00018호 | TEL : 064-744-1116 | FAX : 064-744-1176
COPYRIGHT© 2019 GALAXY RENTCAR. ALL RIGHTS RESERVED.</address>
</footer>
</body>
</html>
style.css
* { margin: 0; padding: 0; box-sizing: border-box; }
a { text-decoration: none; color: inherit; }
li { list-style: none; }
img { vertical-align: top; border: noen; }
h1, h2, h3, h4, h5, h6 { font-weight: normal; }
address { font-style: normal; }
:root {
--main-color1: #7b70ac;
--main-color2: #ba70a5;
--main-color3: #c19596;
--main-color4: #c2b497;
--main-op-color1: rgba(123, 112, 172, 0.7);
--main-op-color2: rgba(186, 112, 165, 0.7);
--main-op-color3: rgba(193, 149, 150, 0.7);
--main-op-color4: rgba(194, 180, 151, 0.7);
}
body {
font-family: '나눔 고딕', sans-serif;
font-size: 14px;
line-height: 1.6;
color: #2d2d2d;
background: #ccc;
}
header {
width: 100%;
max-width: 1200px;
margin: 0 auto;
display: flex;
flex-direction: column;
align-items: flex-end;
position: absolute;
left: 50%;
transform: translate(-50%, 0); /* x만 움직일 것이니, position은 margiin 0 auto로 중앙정렬 못 시킴 */
color: #fff;
}
header > div {
width: 100%;
background: rgba(0, 0, 0, 0.5);
display: flex;
justify-content: space-between;
align-items: center;
}
header > div > h1 {
width: 15%;
}
header > div > h1 img {
width: 85%;
}
header > div > ul {
/* width: 15%; 내용이 있어서 15% 안줘도 됨 */
display: flex;
}
header > div > ul > li {
background: blueviolet;
padding: 10px 16px;
color: #fff;
margin-right: 10px;
}
header nav ul {
display: flex;
color: #fff;
}
header nav ul li {
padding: 0 24px;
}
header > ul {
display: flex;
}
header > ul >li {
padding: 8px 16px;
}
.mobile {
display: none;
}
.inner {
width: 100%;
max-width: 1200px;
margin: 0 auto;
}
.visual {
background: url('../img/main_visual.jpg') center center;
background-size: cover;
height: 700px;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.visual h2 {
text-align: center;
padding-top: 200px;
}
.visual h2 img {
width: 80%;
}
.visual > ul {
display: flex;
width: 1200px;
}
.visual > ul > li {
width: 25%;
text-align: center;
color: #fff;
position: relative;
height: 300px;
overflow: hidden;
}
.visual > ul > li div {
position: absolute;
left: 0;
width: 100%;
}
.visual > ul > li:nth-child(1) .rollout { background: var( --main-color1); }
.visual > ul > li:nth-child(2) .rollout { background: var( --main-color2); }
.visual > ul > li:nth-child(3) .rollout { background: var( --main-color3); }
.visual > ul > li:nth-child(4) .rollout { background: var( --main-color4); }
.rollout {
bottom: 0;
height: 120px;
padding: 30px 20px;
transition: 0.3s;
}
.visual > ul > li:nth-child(1) .rollover { background: var(--main-op-color1); }
.visual > ul > li:nth-child(2) .rollover { background: var(--main-op-color2); }
.visual > ul > li:nth-child(3) .rollover { background: var(--main-op-color3); }
.visual > ul > li:nth-child(4) .rollover { background: var(--main-op-color4); }
.rollover {
height: 300px;
top: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 20px;
transition: 0.3s;
}
.rollover span {
color: #ff0;
padding-bottom: 10px;
}
.go { /* 원래 a 태그는 크기 못주는데 rollover을 flex로 만들어버려서 크기 지정 가능 */
width: 50px;
height: 50px;
background: #fff;
border-radius: 50%;
text-transform: uppercase;
line-height: 50px;
font-size: 18px;
}
.go:hover {
background: #ff0;
}
.visual > ul > li:nth-child(1) .go { color: var(--main-op-color1); }
.visual > ul > li:nth-child(2) .go { color: var(--main-op-color2); }
.visual > ul > li:nth-child(3) .go { color: var(--main-op-color3); }
.visual > ul > li:nth-child(4) .go { color: var(--main-op-color4); }
.visual > ul > li:hover .rollout {
bottom: -120px;
}
.visual > ul > li:hover .rollover {
top: 0;
}
.open div {
text-align: center;
padding: 30px;
}
.open ul {
display: flex;
flex-wrap: wrap;
}
.open ul li {
width: 25%;
}
.open ul li img {
width: 100%;
}
.review{
display: flex;
}
.review > div {
width: 50%;
}
.realres {
background: url('../img/main_real_res_visual.jpg') center center/cover no-repeat;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 0 100px;
}
.realres h3 {
padding: 40px 0 30px; /* 위 좌우 아래 */
}
.realres p {
padding-bottom: 30px;
}
.realres a { /* 부모요소 dispaly flex 줘서 a한테 크기주기 가능 */
background: blueviolet;
padding: 0 20px;
line-height: 40px;
border-radius: 4px;
color: #fff;
}
.bestre ul {
display: flex;
flex-wrap: wrap;
}
.bestre ul li {
width: 50%;
position: relative;
background: #fff;
}
.bestre ul li img {
width: 100%;
}
.bestre ul li div:nth-child(2) {
padding: 10px;
}
.bestre ul li .besticon {
position: absolute;
background: blueviolet;
color: #fff;
padding: 10px;
top: 0;
left: 0;
}
.quickmenu ul {
display: flex;
flex-wrap: wrap;
}
.quickmenu ul li{
width: 25%;
padding: 16px;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
color: #fff;
}
.quickmenu ul li:nth-child(1) { background: var(--main-color1); }
.quickmenu ul li:nth-child(2) { background: var(--main-color2); }
.quickmenu ul li:nth-child(3) { background: var(--main-color3); }
.quickmenu ul li:nth-child(4) { background: var(--main-color4); }
footer {
background: url('../img/footer_visual.jpg') center top;
height: 400px;
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: center;
padding-bottom: 40px;
text-align: center;
color: #fff;
}
footer address {
width: 60%;
padding-top: 40px;
}
/* 1024이하일 때 */
@media screen and (max-width: 1024px) {
.visual ul {
display: none;
}
.open > ul > li {
width: 50%;
}
.review {
flex-direction: column;
}
.review div {
width: 100%;
}
.quickmenu ul li {
width: 50%;
}
.web {
display: none;
}
.menu {
display: flex;
width: 60px;
height: 60px;
flex-direction: column;
justify-content: center;
align-items: center;
}
.menu span {
width: 60%;
height: 4px;
background: #fff;
}
.menu span:not(:last-child) {
margin-bottom: 5px;
}
.toprealres {
display: flex;
flex-direction: column;
padding: 10px;
align-items: center;
}
.toprealres img {
width: 80%;
}
header > div > h1 {
width: 40%;
}
/* 768이하일 때 */
@media screen and (max-width: 768px) {
.open > ul > li {
width: 100%;
}
}
}