[CSS / SCSS] SCSS; CSS Preprocessor / CSS 전처리기
우선 Live Sass Compiler 설치하기 !

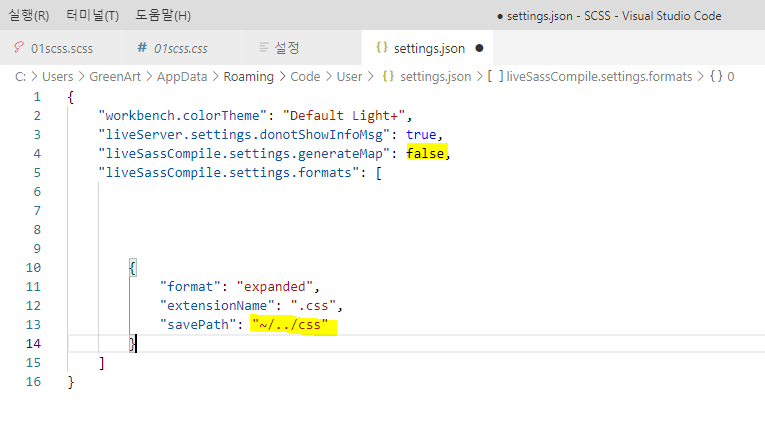
파일 - 기본 설정 - 설정 들어가서 검색창에 live 검색


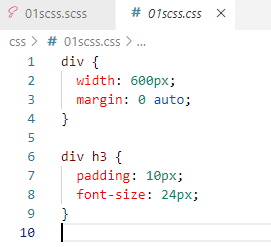
01scss.scss

01scss.css

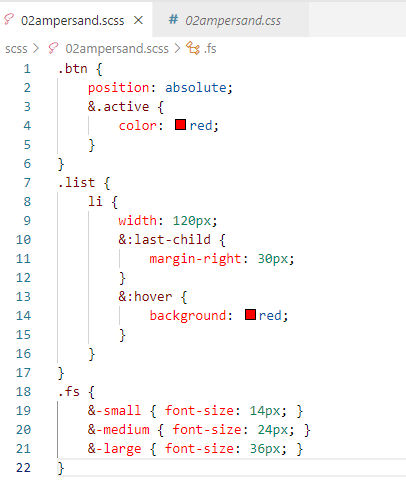
02ampersand.scss

03variables.scss

04mixin.scss
@mixin large-text {
// font-size: 22px;
// font-family: sans-serif;
// font-weight: bold;
font: {
size: 22px;
family: sans-serif;
weight: bold;
}
&::after {
content: "여러분";
}
}
@mixin dash-line($width: 1px, $color: black) {
border: $width dashed $color;
}
.box {
@include large-text;
}
.list {
@include large-text;
}
.box1 {
@include dash-line(1px, red)
}
.box2 {
@include dash-line(5px, blue)
}
.box3 {
@include dash-line();
}
@mixin position($p: absolute, $t:null, $b:null, $l:null, $r:null){
position: $p;
top: $t;
bottom: $b;
left: $l;
right: $r;
}
.ab_box {
@include position($t:30px, $r: 40px)
}
.fixed_box {
@include position(fixed, $b: 20px, $l: 30px);
}
@mixin flexbox(
$direction: row,
$wrap: wrap,
$justify: space-between,
$align: center)
{
display: flex;
flex-direction: $direction;
flex-wrap: $wrap;
justify-content: $justify;
align-items: $align;
}
.visual {
@include flexbox(column);
}
.ulstyle {
@include flexbox($wrap:nowrap);
}
div ul {
width: 600px;
}
1. SCSS 중첩 구문 - {}
div {
ul {
width: 600px;
li {
padding: 0 20px;
}
}
}
2. SCSS 상위 선택자 참조 - &
ul {
li {
width: 120px;
&:last-child {
margin-right: 50px;
}
}
}
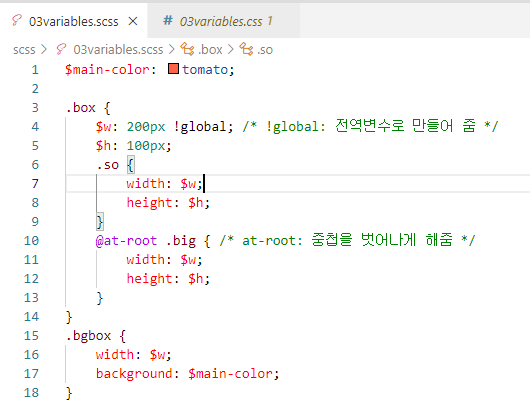
3. 변수 (Variables) - 반복적으로 사용되는 값을 변수로 지정
변수 이름 앞에 항상 $를 붙입니다.
$변수이름: 속성값;
* 변수 유효범위 (Scope)
변수는 사용가능한 유효범위가 있습니다.
선언된 블록({})내에서만 유효범위를 가집니다.
* 전역설정 !global
!global플래그를 사용하면 변수의 유효범위를 전역 (Global)로 설정할 수 있습니다.
CSS
:root {
--main-color: red;
}
div { color: var(--main-color); }
SCSS
$main-color: red;
div {
$active-color: tomato;
color: $main-color;
@at-root p {
background: $active-color;
}
}
section {
}
4. 재활용 (Mixins) ⭐
스타일시트 전체에서 재사용 할 CSS 선언 그룹을 정의해줌
1) 선언하기(@mixin)
@mixin 믹스인이름 {
스타일;
}
@mixin 믹스인이름($매개변수) {
스타일;
}
@mixin flexlayout($dir:row, $wrap:wrap, $justify:space-between, $align:center) {
display: flex;
flex-direction: $dir;
flex-wrap: $wrap;
justify-content: $justify;
align-items: $align;
}
.box {
@include flexlayout($dir:column); /* 다 기본값으로 하구 dir 값만 바꿀 경우 */
]
2) 시용(포함)하기(@include)
@include 믹스인이름;
@include 믹스인이름(인수);
기본예시
@mixin large-text {
font-size: 22px;
font-weight: bold;
font-family: sans-serif;
color: tomato:
&::after {
content: "여러분";
}
}
div {
@include large-text;
}