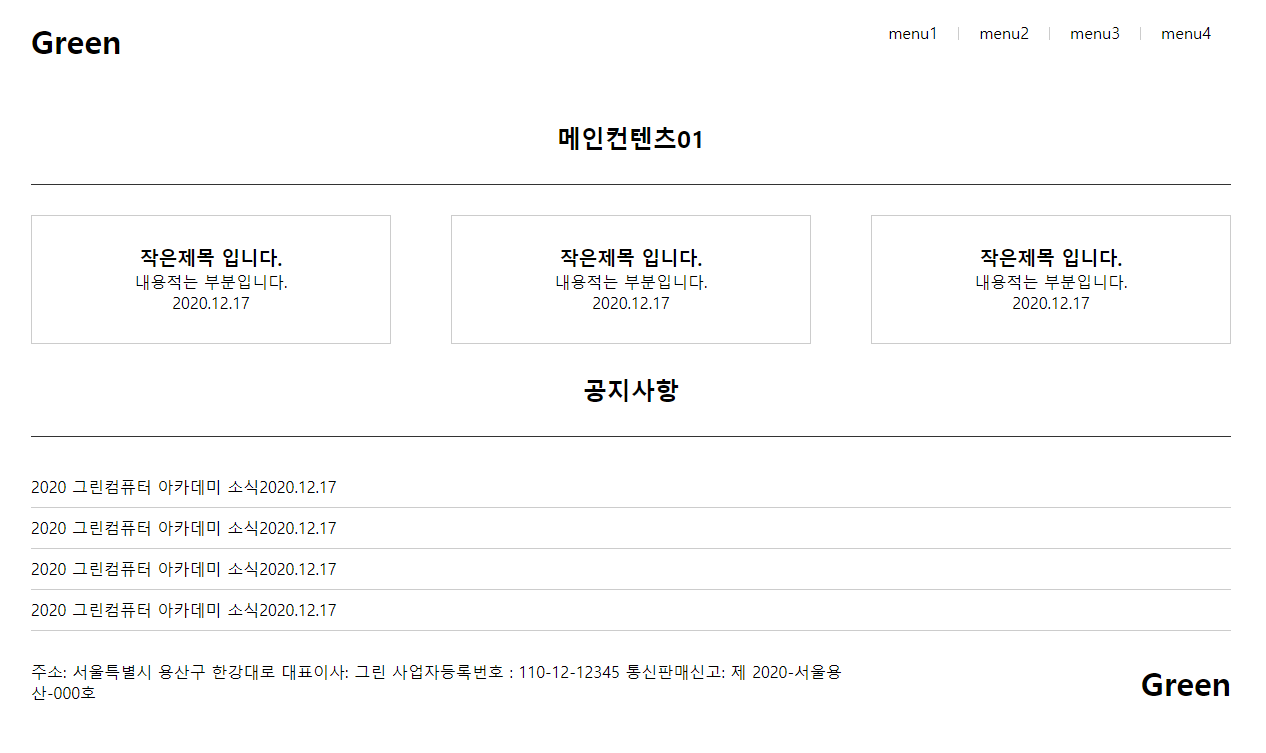
1. float_layout.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* { margin: 0; padding: 0; box-sizing:border-box; }
a { text-decoration: none; color: inherit; }
li { list-style: none; }
#wrap {
width: 100%;
max-width: 1200px;
margin: 0 auto;
}
#header {
padding: 30px 0;
}
#header h1 {
float: left;
}
#header ul {
float: right; /* 이까지만 하면 밑에 애들도 올라와버림, clear도 해야함 */
padding-top: 8px;
}
#header li {
float: left;
padding: 0 20px;
line-height: 0.8; /* 선 높이 */
}
#header li:not(:last-child) {
border-right: 1px solid #ccc;
}
.clearBoth {
clear: both; /* 밑에 애들 양쪽 다 끊어줘 */
}
#main h2 {
text-align: center;
padding: 30px;
border-bottom: 1px solid #333;
margin-bottom: 30px;
}
#content li {
float: left;
padding: 30px;
text-align: center;
border: 1px solid #ccc;
width: 30%; /* 30 곱하기 3은 90 */
}
#content li:not(:last-of-type) { /* last-child 하면 안됨, 마지막 자식이 아니라서 type 해야 함 */
margin-right: 5%; /* 5+2는 10, 위에랑 더해서 100% */
}
#notice li {
line-height: 40px;
border-bottom: 1px solid #ccc;
}
#footer {
padding: 30px 0;
}
#footer p {
float: left;
width: 70%;
}
#footer h1 {
float: right;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<h1><a href="#">Green</a></h1>
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
</ul>
<div class="clearBoth"></div>
</div>
<div id="main">
<div id="content">
<h2>메인컨텐츠01</h2>
<ul>
<li>
<h3>작은제목 입니다.</h3>
<p>내용적는 부분입니다.</p>
<span>2020.12.17</span>
</li>
<li>
<h3>작은제목 입니다.</h3>
<p>내용적는 부분입니다.</p>
<span>2020.12.17</span>
</li>
<li>
<h3>작은제목 입니다.</h3>
<p>내용적는 부분입니다.</p>
<span>2020.12.17</span>
</li>
<div class="clearBoth"></div>
</ul>
</div>
<div id="notice">
<h2>공지사항</h2>
<ul>
<li>2020 그린컴퓨터 아카데미 소식<span>2020.12.17</span></li>
<li>2020 그린컴퓨터 아카데미 소식<span>2020.12.17</span></li>
<li>2020 그린컴퓨터 아카데미 소식<span>2020.12.17</span></li>
<li>2020 그린컴퓨터 아카데미 소식<span>2020.12.17</span></li>
</ul>
</div>
</div>
<div id="footer">
<p>주소: 서울특별시 용산구 한강대로 대표이사: 그린 사업자등록번호 : 110-12-12345 통신판매신고: 제 2020-서울용산-000호</p>
<h1>Green</h1>
<div class="clearBoth"></div>
</div>
</div>
</body>
</html>
+) clearBoth after 추가버전
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* { margin: 0; padding: 0; box-sizing:border-box; }
a { text-decoration: none; color: inherit; }
li { list-style: none; }
#wrap {
width: 100%;
max-width: 1200px;
margin: 0 auto;
}
#header {
padding: 30px 0;
}
#header h1 {
float: left;
}
#header ul {
float: right; /* 이까지만 하면 밑에 애들도 올라와버림, clear도 해야함 */
padding-top: 8px;
}
#header li {
float: left;
padding: 0 20px;
line-height: 0.8; /* 선 높이 */
}
#header li:not(:last-child) {
border-right: 1px solid #ccc;
}
.clearBoth::after {
content: "";
display: block;
clear: both; /* 밑에 애들 양쪽 다 끊어줘 */
}
#main h2 {
text-align: center;
padding: 30px;
border-bottom: 1px solid #333;
margin-bottom: 30px;
}
#content li {
float: left;
padding: 30px;
text-align: center;
border: 1px solid #ccc;
width: 30%; /* 30 곱하기 3은 90 */
}
#content li:not(:last-of-type) { /* last-child 하면 안됨, 마지막 자식이 아니라서 type 해야 함 */
margin-right: 5%; /* 5+2는 10, 위에랑 더해서 100% */
}
#notice li {
line-height: 40px;
border-bottom: 1px solid #ccc;
}
#footer {
padding: 30px 0;
}
#footer p {
float: left;
width: 70%;
}
#footer h1 {
float: right;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header" class="clearBoth"> <!-- float을 쓴 부모에게 clearBoth 클래스 주기 -->
<h1><a href="#">Green</a></h1>
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
</ul>
<!-- <div class="clearBoth"></div> -->
</div>
<div id="main">
<div id="content">
<h2>메인컨텐츠01</h2>
<ul class="clearBoth">
<li>
<h3>작은제목 입니다.</h3>
<p>내용적는 부분입니다.</p>
<span>2020.12.17</span>
</li>
<li>
<h3>작은제목 입니다.</h3>
<p>내용적는 부분입니다.</p>
<span>2020.12.17</span>
</li>
<li>
<h3>작은제목 입니다.</h3>
<p>내용적는 부분입니다.</p>
<span>2020.12.17</span>
</li>
<!-- <div class="clearBoth"></div> -->
</ul>
</div>
<div id="notice">
<h2>공지사항</h2>
<ul>
<li>2020 그린컴퓨터 아카데미 소식<span>2020.12.17</span></li>
<li>2020 그린컴퓨터 아카데미 소식<span>2020.12.17</span></li>
<li>2020 그린컴퓨터 아카데미 소식<span>2020.12.17</span></li>
<li>2020 그린컴퓨터 아카데미 소식<span>2020.12.17</span></li>
</ul>
</div>
</div>
<div id="footer" class="clearBoth">
<p>주소: 서울특별시 용산구 한강대로 대표이사: 그린 사업자등록번호 : 110-12-12345 통신판매신고: 제 2020-서울용산-000호</p>
<h1>Green</h1>
<!-- <div class="clearBoth"></div> -->
</div>
</div>
</body>
</html>'Stack > CSS' 카테고리의 다른 글
| [CSS] display / float 복습 또 복습 (0) | 2022.04.11 |
|---|---|
| [CSS] 의사 요소 (before / after) (0) | 2022.04.11 |
| [CSS] float 연습 (0) | 2022.04.08 |
| [CSS] background 연습 (0) | 2022.04.08 |
| [CSS] 페이지 똑같이 display ~ (0) | 2022.04.08 |